編集画面の見栄えを良くしましょう
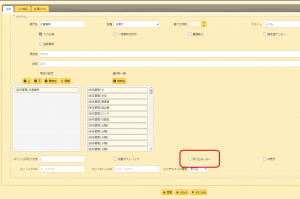
まずは、項目の並び順を変えていきます。
こちらは、エディタより項目を選択して上に移動したり下へ移動したりすることで変更できます。
次に、各項目の「詳細設定」より、スタイルの設定をしましょう。
「ノーマル」か「ワイド」の2種類しかなく、このサイズを詳細に変更したい場合は、CSSを使って設定しなければなりませんが、長めのテキストが入る場合を除いて「ノーマル」で良いと思います。
次に、「回り込みしない」の設定をします。

「入力項目のスタイル」を「ノーマル」に設定した場合、「入力項目」は画面の表示幅に合わせて、直前の項目回り込んで表示されます。
「回り込みをしない」にチェックが入っている項目は「入力項目」の回り込み表示を行わず、先頭に折り返して表示します。
管理する項目が多い場合は、タブを活用しましょう
表示する項目がたくさんある場合、1画面で全ての項目を表示させると、全ての項目を見るためには下の方までスクロールしなければなりません。
このような場合、タブ機能を活用して、見やすく整理しましょう。
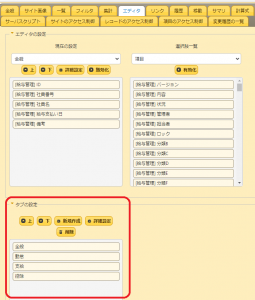
エディタ画面にある「タブの設定」よりタブを作成します。

何も設定しなければ「全般」というタブがありますので、タブを追加した場合はこの「全般」タブの名称を変更しておいた方が分かりやすいと思います。
タブが複数できると、エディタ画面の「現在の設定」でターゲットタブが選択できますので、先にタブを選んで「選択肢一覧」から「有効化」します。
タブを使った例としまして、給与明細の管理画面を作ってみました。

給与明細の場合、「勤怠項目」「支給項目」「控除項目」で分けた方が見やすいです。
今回は、プリザンターの画面を少しでも見栄えを良くする方法を案内しました。
参考になれば幸いです。
導入の支援、スクリプト開発などでお困りの場合は、当社で支援もいたします。
プリザンターに関する書籍(PDF版)も販売しております。
(プリザンター逆引き辞典、スタイル・スクリプトサンプル集、運用ノウハウ)
☆☆ブログ内容への質問や追加説明をご希望の方は
【問い合わせフォーム】 こちら からお気軽にお問い合わせください☆☆

 MAIL
MAIL

プリザンターの画面はシンプル
こんにちは、CCS茶本です。
プリザンターはよくMicrosofts社のデータベースであるAccessと比較されます。
Accessは、フォームの設定画面があって、作成者が思うような配置で画面を作成する事が出来ますが、反面必ず何らかの画面を作成しなければなりません。
その点、プリザンターはAccessと違って、テーブルを作った段階で入力画面や編集画面が出来上がりますが、そのままだと少し見栄えが良くありません。