スクリプトでhtmlを編集し、スタイルシートでアニメーションを作成
今回の要件はこの1点。
①タイトルが自動スクロールすること
実装方法は単純で、タイトル部分に新規classのhtmlタグを追加し、スタイルシートでそのclassをアニメーションにするだけで実現可能でした。
まず、スクリプトで新規classのhtmlタグを追加します。
テーブルの管理のスクリプトタブを開き、出力先を「カレンダー」に指定して以下スクリプトを登録します。
$p.events.on_calendar_load = function () {
// 標準カレンダー用のスクリプト
$('.title').each(function () {
// すでに .scroll-text がある場合はスキップ
if ($(this).find('.scroll-text').length === 0) {
// ui-icon を除くテキストノードだけをラップ
$(this).contents().filter(function () {
return this.nodeType === 3 && $.trim(this.nodeValue) !== "";
}).wrap('<span class="scroll-text"></span>');
}
});
// FullCalender用のスクリプト
$('.fc-event-title').each(function () {
// すでに .scroll-text がある場合はスキップ
if ($(this).find('.scroll-text').length === 0) {
// テキストノードだけをラップ
$(this).contents().filter(function () {
return this.nodeType === 3 && $.trim(this.nodeValue) !== "";
}).wrap('<span class="scroll-text"></span>');
}
});
}標準カレンダー内のテーブルは「title」というクラスで要素とテキストが構成されており、
その要素からタイトルのテキストを選択し、<span class="scroll-text"></span>で囲むという内容になっています。
また、FullCalenderの場合は「fc-event-title」というクラスで構成されていますので、
それを指定することで標準カレンダーと同じく追加要素で囲むことが可能です。
つぎに、タイトルテキストがスクロールするアニメーションをスタイルシートで設定します。
今回は画面表示中は常にスクロールするようCSSアニメーション(@keyframes)で設定しました。
テーブルの管理のスタイルタブを開き、出力先を「カレンダー」として以下のスタイルを登録します。
.title { /* 標準カレンダー用 */
overflow: hidden;
white-space: nowrap;
position: relative;
}
.title .scroll-text { /* 標準カレンダー用 */
display: inline-block;
padding-left: 10%; /* スクロールの開始位置を調整 */
animation: scroll-left 20s linear infinite; /* スクロールの時間を調整 */
}
.fc-event-title { /* FullCalender用 */
overflow: hidden;
white-space: nowrap;
position: relative;
}
.fc-event-title .scroll-text { /* FullCalender用 */
display: inline-block;
padding-left: 10%; /* スクロールの開始位置を調整 */
animation: scroll-left 20s linear infinite; /* スクロールの時間を調整 */
}
@keyframes scroll-left {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(-100%);
}
}
.scroll-text {
pointer-events: none; /* クリックイベントが本来の要素 (<div class="title">) に届くようにする */
}
.ui-icon-pencil {
pointer-events: none; /* クリックイベントが本来の要素 (<div class="title">) に届くようにする */
}「animation: scroll-left 20s linear infinite;」で常に左へ流れ続ける動きを設定しており、流れ終わるまでの時間もここで調節しています。
時間の設定は一律であり、テキストの長さに関係なく設定時間で流れ終わるようになっています。
そのため、短いテキストはゆっくり、長いテキストは速い、というケースが生じるため注意が必要です。
「.scroll-text」と「.ui-icon-pencil」に「pointer-events: none;」でクリックイベントをキャンセルさせています。
これを設定しておかないと、タイトルテキストと標準カレンダーのペンアイコンをダブルクリックしたときに、該当テーブルの編集画面でなく新規作成画面への遷移となってしまいます。
本来のクリックイベントが「<span class="scroll-text">」の追加により届かなくなってしまうためです。
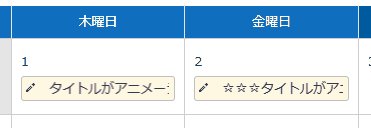
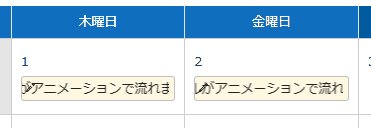
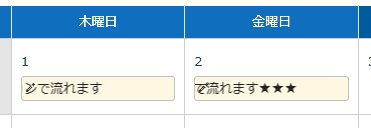
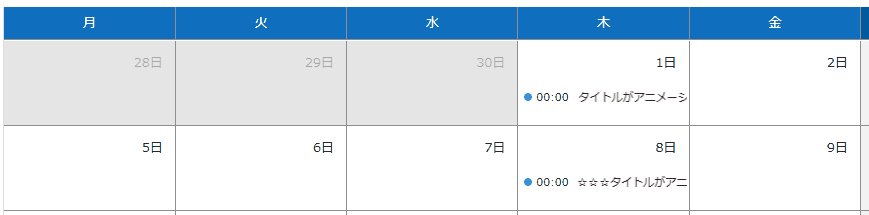
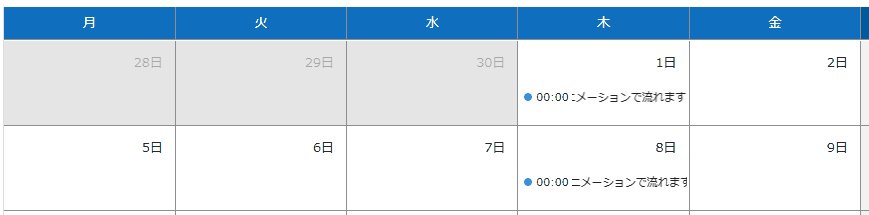
それでは実際にアニメーションとなった画面をご覧ください。
まずは標準カレンダー画面。

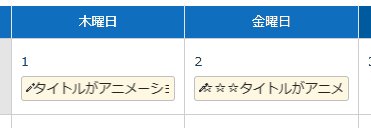
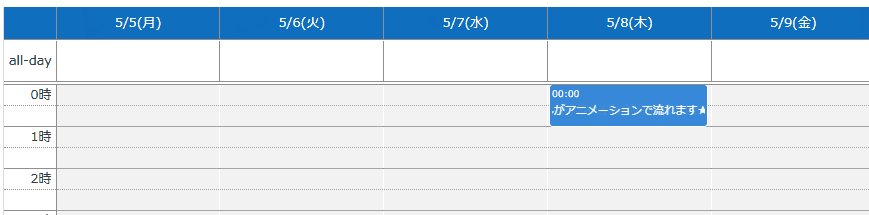
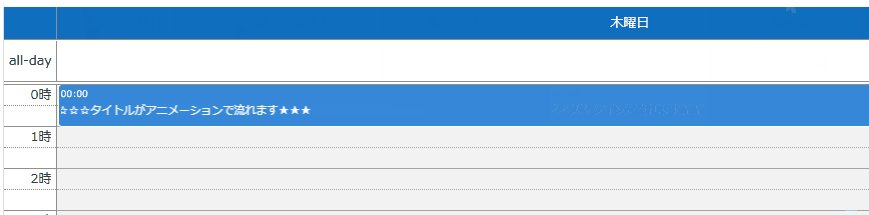
つぎにFullCalender画面。
FullCalenderではmonth、week、dayでアニメーションが反映されます。

まとめ
いかがでしたか?
今回は画面表示中は常にスクロールするよう設定していますが、マウスカーソルを合わせた時だけスクロールさせたり、テキストが短い場合はスクロールしないようにするといったカスタマイズも可能です。
同じ要領でカレンダー以外の画面でもテキストをアニメーションにすることも可能かと思いますので、ぜひお試しください。
弊社ではプリザンターをご使用中の方、これからご使用になられる方向けに以下サービスの提供も行っております。
・各種書籍
・帳票出力(Excel/PDF)支援パック
プリザンターの導入から開発・運用をあらゆる角度から全力サポートいたします。
ぜひお気軽にご相談ください!
☆☆☆
サービスの説明などをご希望の方は【 問い合わせフォーム 】よりお気軽にお問い合わせください。
☆☆☆

 MAIL
MAIL


長すぎるタイトルの見切れを解決したい
こんにちは、シーイーシーカスタマサービスの新村です。
テーブルをカレンダーで表示したときに、レコードのタイトルが長すぎて見切れてしまい不便に感じたことは無いでしょうか。
スタイルシートの設定でタイトルを改行させることで対処できますが、一行に収めたいと思われる場合があるかもしれません。
それを実現する方法として、タイトルをスクロールアニメーションにしてみます。