ルックアップ機能の設定方法
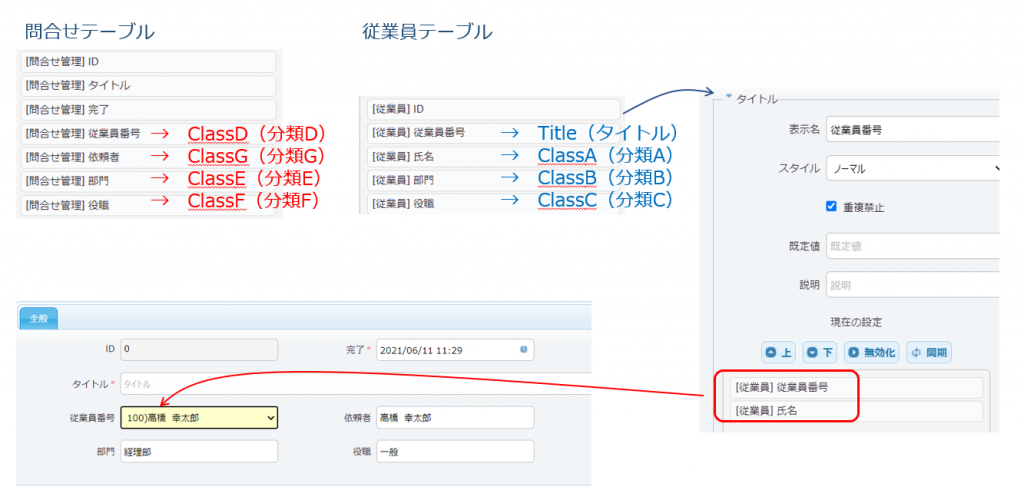
今回、社内問合せの管理として「問合せ」テーブルと「従業員」テーブルを使用します。
「問合せ」テーブルには、タイトルや完了日の他に、問合せ者の従業員情報として[従業員番号]と[氏名][部門][役職]を「従業員」テーブルからルックアップ機能で連携します。拡張項目の設定は以下の図のとおりとなっています。

ここで、「問合せ」テーブルの[従業員番号]を「従業員」テーブルにリンクさせるのですが、通常のリンクであれば、選択肢一覧のところに以下のように記述すればよいのですが、今回はここにJSON形式で以下のように記載します。
[From]に従業員テーブルの拡張項目、[To]に問合せテーブルの拡張項目、[Type]は値を表示するため「0」とします。
■従来の記載
[[従業員テーブルのSiteID]]
■ルックアップ設定での記載
(※従業員テーブルのSiteIDは実際のIDを入力ください)
[
{
"SiteId": 従業員テーブルのSiteID,
"Lookups": [
{
"From": "ClassB",
"To": "ClassE",
"Type": 0
},
{
"From": "ClassC",
"To": "ClassF",
"Type": 0
},
{
"From": "ClassA",
"To": "ClassG",
"Type": 0
}
]
}
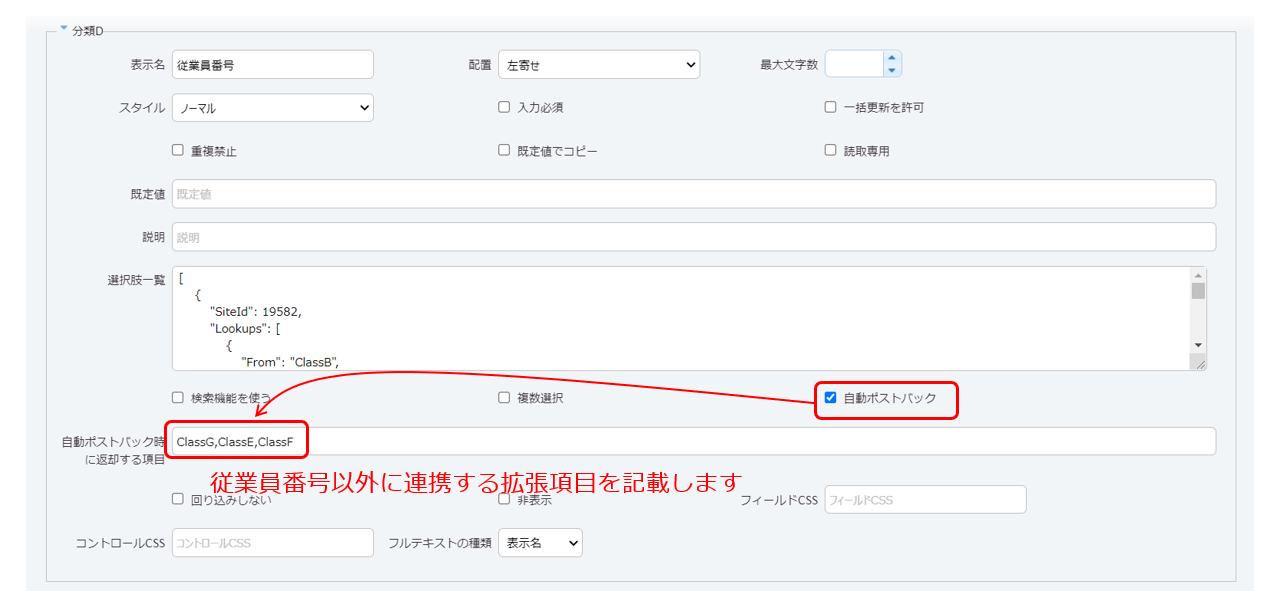
]ここまでで設定するとルックアップ機能が利いて連携はするのですが、「作成」や「更新」ボタンをクリックした後でないとルックアップしている項目が反映されず、少し勝手が悪いです。これを解消するためには下図にある「自動ポストバック機能」を使います。
連携する項目が多い場合は、サーバのパフォーマンスに影響がでるため、その場合は「自動ポストバック」にチェックを入れて、連携する拡張項目を記載します。(ClassGなど)
記載しない場合は、すべての項目がリフレッシュされます。
これにより、選択に連動してルックアップ項目が変わります。



 MAIL
MAIL


便利そうなルックアップ機能
こんにちは、CCSの田中です。
今回で当社プリザンターブログ(第xx回とカウントしているもの)が、祝100回目となりました!!
一昨年の6月から開始し、2年間ほぼ毎週アップしてきた実績かと思います。
それはさておき、記念すべき100回目は先日リリースされた新機能である「ルックアップ」を使ってみます。
Excelではおなじみのルックアップ機能ですが、プリザンターの場合は今までスクリプトでしか対応できませんでした。今回標準機能になったとのことで、どれだけ使えそうかを試してみたいと思います。
プリザンターのマニュアルに説明は記載されているのですが、実際の設定をみていただき、皆様のご参考になればと思います。
ちなみに、同じバージョンから「テーマカラーを変更する機能」も追加されており、個人ごとにプロファイルの「テーマ」を変更することで、簡単に全体の色が変えられるようになりましたので、ぜひ試してみてください。結構雰囲気が変わってよいですよ。
なお、下記にあるサンプル画面は色を変更したものです。