一覧画面へのボタンを追加するときのスクリプトの記載方法
それでは手順を説明します。
1.対象となるテーブルを開き、上部のメニューから「管理」→「テーブルの管理」をクリックします。
2.「スクリプト」タブを選択して、「新規作成」ボタンをクリックします。
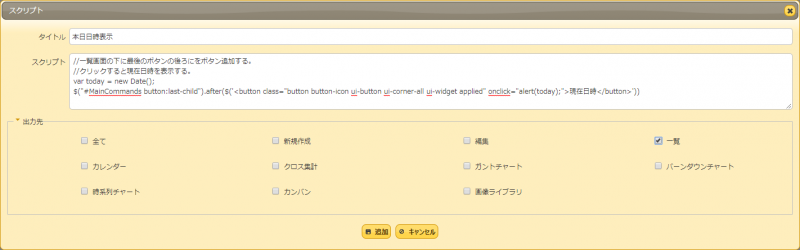
3.スクリプトのウィンドウで、[タイトル]に名前を入力とし、スクリプトは以下のコードを記載します。
4.[出力先]は、一度「全て」のチェックを外し、各項目の表示で「一覧」にだけチェックをします。
5.「追加」ボタンをクリックします。
6.スクリプトタブに戻ったら、「更新」ボタンをクリックします。
var today = new Date();
$("#MainCommands button:last-child").after($('<button class="button button-icon ui-button ui-corner-all ui-widget applied" onclick="alert(today);">現在日時</button>'))
スクリプトの説明
1行目は、本日日時を today という値に入れています。
2行目で、MainCommands が一覧画面、 button:last-child が 表示されているボタンの最後にボタンを追加となっており、その後ろがボタンの詳細になっています。
今回は、onclick で、アラートウィンドウを出して、そこに現在日時を指定しています。
設定が終わったら、一覧画面を表示してみましょう。
一覧画面の下の「戻る」ボタンなどが表示されている一番右に「現在日時」のボタンが表示されていると思います。
これをクリックすると、現在日時が表示されると思います。
なお、上記の [last-child] 部分を [first-child] に変更すると、「戻る」ボタンのすぐ右にボタンが表示されるようになります。
その他、[ui-xxx]などについて説明が多くなるので割愛させていただきます。Googleなどで「jQuery UI CSS ボタン」などで検索してみてください。



 MAIL
MAIL


一覧画面へのスクリプトを使ったボタンの追加
こんにちは、CCS田中です。
今回、当社内で「一覧画面にボタンを付けて処理をさせたい」という要望があったため、ボタンを追加して動作するスクリプトを作成しました。
一覧画面にボタンを追加する方法がわからないという方のために、今回この方法について説明します。
一覧画面にボタンを追加すると、一覧の情報を持ってきて処理をしたりするときに便利です。
今回は一覧画面にボタンを追加して処理をさせるというシンプルな紹介になりますが、ボタンをクリックした後の処理をスクリプトで記載すればいろいろなことができますので、想像力を膨らませて、あれこれ試してみてください。