便利な機能「ルックアップ」にちょっと一工夫!
■便利な機能「ルックアップ」
.NET Framweork版 0.50.251 以降から使用出来るようになった機能「ルックアップ」は、もう皆さんお使いかと思います。
項目を選択するだけで連携する項目を自動入力してくれる、この機能を使用することで入力漏れや入力ミスといったリスクが軽減されます。
■こんなリスクが!
・自動入力された値の誤記を修正したい
・自動入力された値が古いため削除したい
このような場合、正しい手順としてはリンク元テーブルの情報を修正することなのですが、うっかりリンク先である「今、表示している画面」で編集を行ってしまう、なんてことも考えられます。
そうすると、データの整合性が取れなくなり、せっかく作ったアプリが使いづらいものになってしまいます。
■ちょっとひと工夫
そのようなリスクを軽減する方法はいくつかあると思いますが、今回は「スタイル」を使った方法をご紹介します。
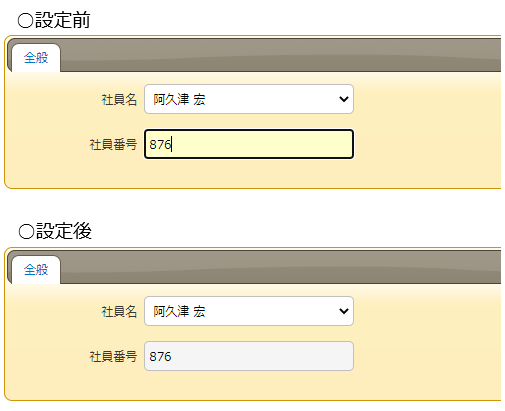
説明に使用するテーブルは、以下の設定を行っております。
・「社員名(分類A)」を選択すると「社員番号(分類B)」が自動入力される
・「社員番号(分類B)」は編集不可とする
はじめに、「社員番号(分類B)」の詳細設定で、コントロールCSSの欄に「disabled」と入力しておきます。
これで下準備は完了です! 次に「スタイル」を作成します。
タイトルは任意のものを設定していただき、出力先は「新規作成」と「編集」にチェックを入れます。
そして、スタイル欄に以下を入力します。
.disabled{
pointer-events: none;
background-color: #f5f5f5;
}


 MAIL
MAIL


ちょっとしたお手伝い
こんにちは、シーイーシーカスタマサービスの森山です。
私は、プリザンター年間サポートサービスを契約を頂いているお客様のお問い合わせ対応や、ご希望のサイトを作成するカスタマイズサービス業務を行っております。
そんな私が、この度、先輩方に交じってブログを始めることになりました。
お客様から頂いたお問い合わせや、サイト作成時のひと工夫などをご紹介していきたいと思いますので、どうぞよろしくお願い致します。
さて初回となる今回は、サイト作成時に使用した「ひと工夫」についてご紹介させていただきます。