項目の詳細設定「拡張HTML」の設定方法
設定方法は簡単です。
1. [テーブルの管理]→[エディタ]タブに遷移
2. [エディタの設定]内の[現在の設定]から設定したい項目を選択し、[詳細設定]ボタンをクリック
3. [拡張HTML]タブをクリック
4. 表示させたい箇所に、HTMLコードを入力
5. [変更]ボタンをクリック
6. [更新]ボタンをクリック
以上です。
この設定を利用すれば、リンクや項目の説明文、ボタンなど自由に表示することができます。
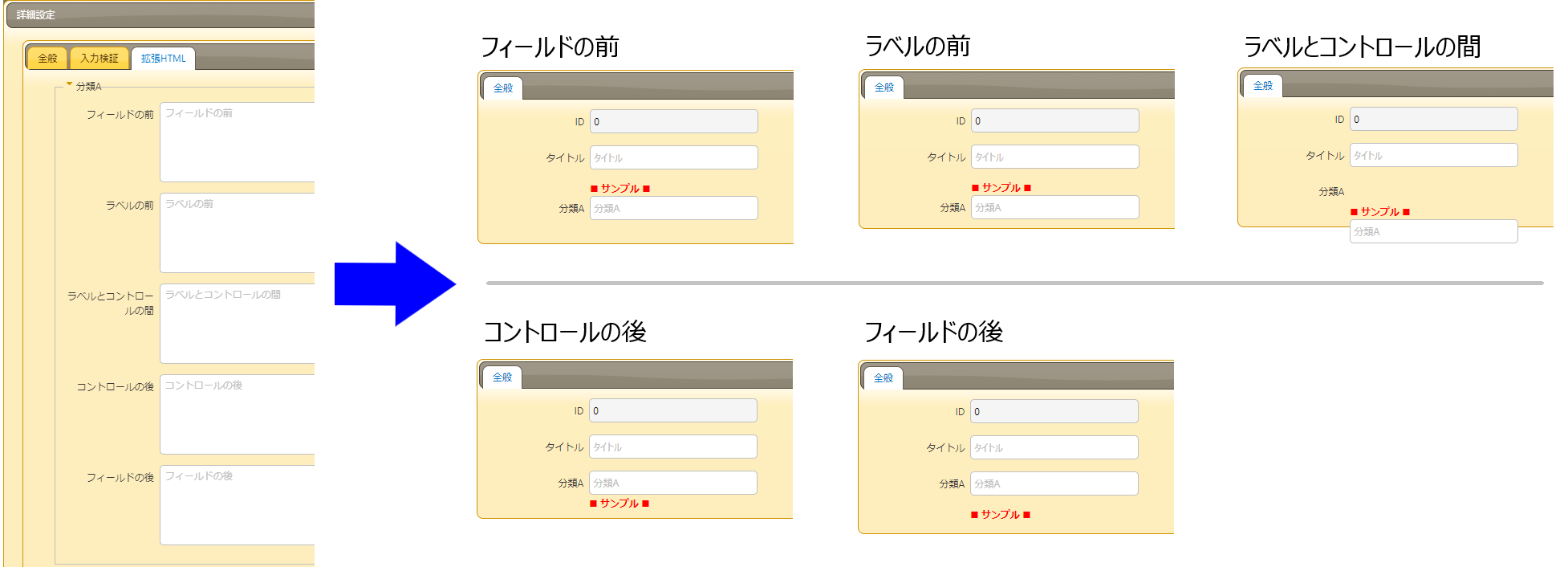
下図は「分類A」拡張HTMLの設定箇所すべてに、同じHTMLコードを記載したものになります。
※コード内「margin-left:120px」にて、入力項目と同じ開始位置になるよう設定しています。
<div style="clear:both; margin-left:120px; color:red; font-weight:bold;">■ サンプル ■</div>同じHTMLコードを記載しても、設定箇所により表示位置が変わりますので、どの位置に表示させたいのか確認しながら設定してみてください。


まとめ
さて、いかがでしたか?
入力項目に対して説明があると、利用者も分かりやすくなりますし、管理者も入力誤りなどを心配するリスクが軽減されるかと思いますので、ぜひ一度お試しください。
導入の支援や、スクリプト開発などでお困りの場合は、当社で支援もいたします。
こちらは無料ではなく、有料になりますのでご了承ください。
☆☆ブログ内容への質問や追加説明をご希望の方は【問い合わせフォーム】 こちら からお問い合わせください☆☆

 MAIL
MAIL



エディタ画面のカスタマイズ リンクの追加要望
こんにちは、シーイーシーカスタマサービスの森山です。
先日、年間サポートをご契約いただいているお客様よりこんな質問を頂きました。
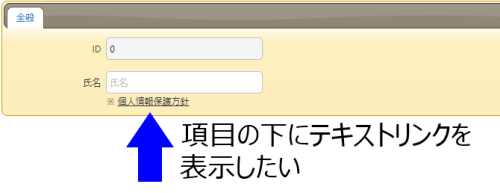
「エディタ画面で、特定の項目の下にリンクを表示することは可能でしょうか?
例えば、項目の下に参考サイトへのリンクを表示したりなど」
この質問のように、項目の横に標準で表示される項目名とは別に、リンクや説明などをエディタ画面に表示させたいとお考えの方は他にもいらっしゃると思いますので、実現方法について書いていきたいと思います。
今回の質問については、各項目の詳細設定にある「拡張HTML」を設定することで、要望に沿った表示が可能となります。
それでは、「項目の詳細設定「拡張HTML」を使ったエディタ画面のカスタマイズ」方法についてご説明します。