設定方法
使用するテーブルは、前回(第127回)と同じ構成になります。
記録テーブルを作成し、分類Aを「職業」、分類Bを「その他職業」で登録。
分類Aの選択肢は以下のようにしてください。
1,公務員
2,会社員
3,自営業
4,その他
ではさっそく、スクリプトを作成しましょう。
以下のスクリプトを作成して、出力先は「新規作成」と「編集」にのみチェックを入れてください。
$p.events.on_editor_load = function () {
if ($p.getControl('ClassA').val() === '4') {
$('#Results_ClassBField').show();
}else{
$('#Results_ClassBField').hide();
}
$(document).on('change', '#Results_ClassA', function () {
if ($p.getControl('ClassA').val() === '4') {
$('#Results_ClassBField').show();
}else{
$('#Results_ClassBField').hide();
}
});
}2~6行目は、初期値として、職業が「その他(=4)」の時は、「その他職業」の入力欄が表示され、それ以外の時は非表示になるようにしています。
「その他職業」のフィールド(タイトル+入力欄)ごと変化させたいため、「Results_ClassB」ではなく「Results_ClassBField」を対象として表示(show)・非表示(hide)を設定しています。
7行目以降で、「職業」の部分に変更があったことをトリガに「その他職業」を表示か非表示にする判定をしています。
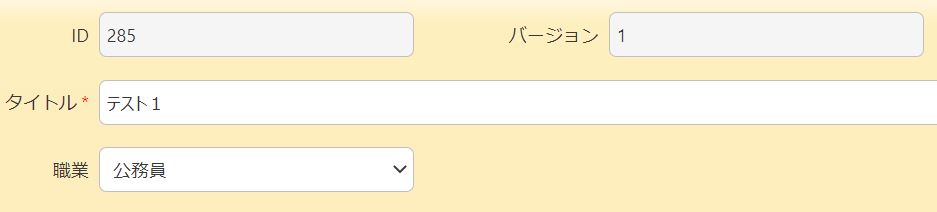
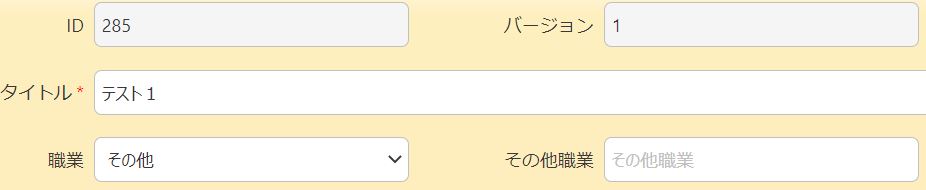
実際に操作すると以下のような表示になります。
<職業:公務員を選択>

<職業:その他を選択>


 MAIL
MAIL


「その他」選択時の入力欄
こんにちは、CCSの阿原です。
以前、このブログの第127回で「その他を選択したときだけ入力できる枠の作り方」をご紹介しました。
【プリザンター】 第127回)「その他」を選択したときだけ入力できる枠の作り方
こちらの場合は入力枠を非活性化する(枠は表示されているが入力はできない)ことで実現していますが、
今回は入力枠自体を表示させたり、非表示にしたりと、選択によって切り替える方法で実現してみたいと思います。
スクリプトを使って、「その他」を選択したら「その他の内容」を記入できる入力枠を表示し、それ以外を選択した場合は入力枠を非表示にします。