設定方法
使用するテーブルは、以下の通りです。
・記録テーブルを作成
・状況の選択肢一覧に以下のように登録
100,申請
900,承認
910,否決
既定値で「100」(申請)を指定しておくと、なお良いですね。
続いて、スクリプトを作成しましょう。
以下のスクリプトを作成して、出力先は「新規作成」にのみチェックを入れてください。
$p.events.on_editor_load = function () {
$('select#Results_Status option[value="900"]').wrap('<span>');
$('select#Results_Status option[value="910"]').wrap('<span>');
}とても短いスクリプトですね。
2行目で「承認(900)」、3行目で「否決(910)」を<span>タグで囲むことで、選択肢に表示させないようにしています。
出力先を「新規作成」のみにしているため、編集画面ではこのスクリプトは機能しません。
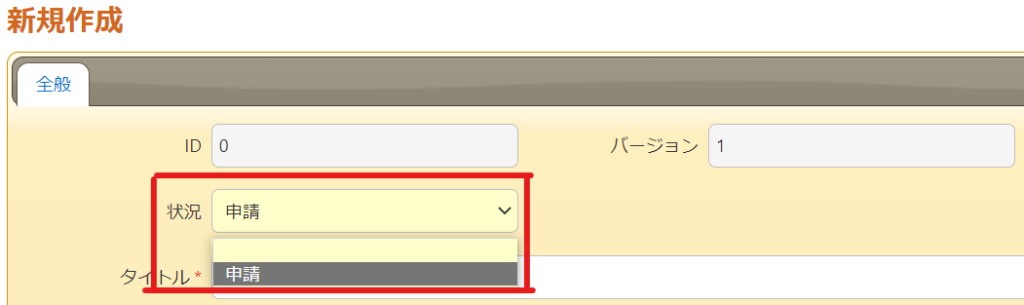
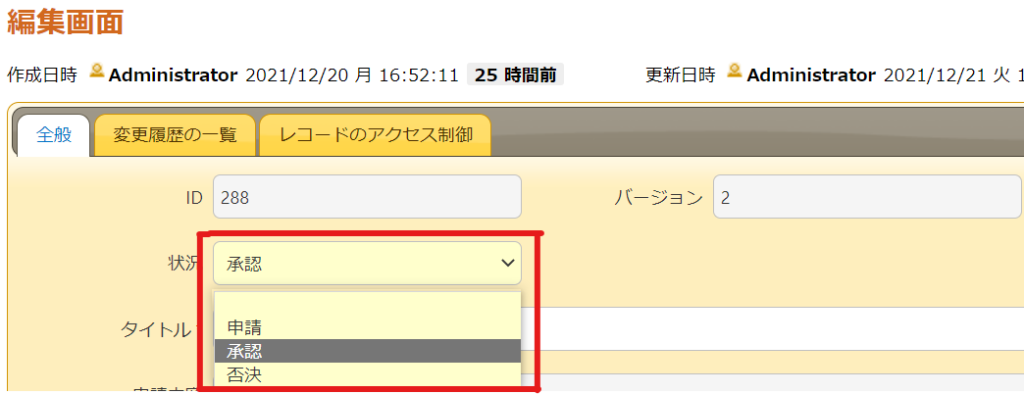
実際に操作すると以下のような表示になります。
<新規作成時>

<編集時>


 MAIL
MAIL


選ばせたくない選択肢があるとき
こんにちは、CCSの阿原です。
プリザンターを簡単なワークフロー的に使う場合、「状況」を使って今のステータスを管理することがあります。
例を挙げると、
①申請者が「申請」ステータスで新規作成 → ②承認者が「承認済」ステータスに更新
などです。
このような場合、①のタイミングでは「承認済」を選択してほしくないですね。
「申請」以外を選択させないように運用ルールで回避はできると思いますが、今回はユーザの操作ミスを発生させないためにスクリプトで選択肢を隠し、選べないようにしてみたいと思います。