リンクの動き(Target)の設定方法
このリンクの動きを変更する場合は、パラメータファイルのGeneral.jsonを修正します。
この仕様はバージョン1.3.6.0以降となります。
パラメータファイルは、既定でプリザンターフォルダの下(通常は以下のパス)にあります。
pleasanter\Implem.Pleasanter\App_Data\Parameters
このGeneral.jsonの "AnchorTargetBlank" を変更することで以下のように動きが変わります。
true : リンク先のページは別タブで表示されます。(既定)
false: リンク先のページは同一タブ内で表示されます。
※パラメータファイル変更後は、Webサービスの再起動を行って変更を反映させてください。
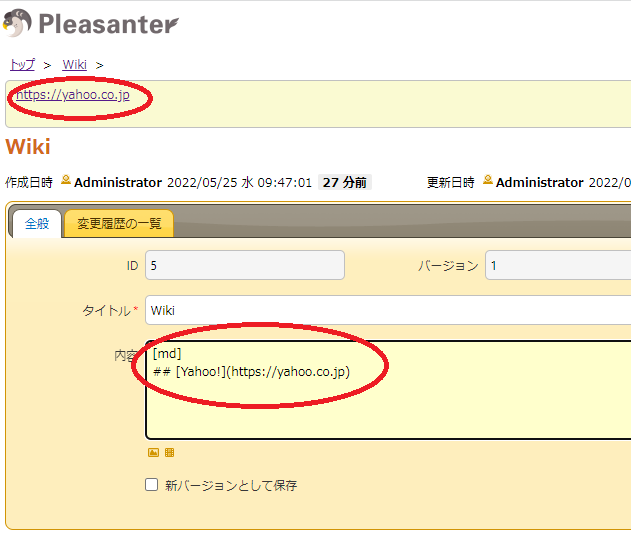
以下にWiki上のガイドとマークダウンで記載した例を載せておきます。


 MAIL
MAIL


プリザンター内でのリンク設定
こんにちは、CCSの田中です。
プリザンターのレコードやWiki、(一覧や編集画面の)ガイド部分にリンクを記載することがあるかと思います。このリンクをクリックしたときの動きで困ったことはありませんか?
以前はガイドに記載したリンクと説明項目にマークダウンで記載したリンクトでは動きが違っていました。
動きが違うというのは、ガイドに記載したリンクは別タブを開いて表示し、マークダウンで記載したリンクは同一タブ内で表示するという動きでした。
お客様からその指摘を受けてインプリムに相談したところ、動きを統一にしていただいたのですが、他のお客様から「動きが変わったので運用に支障が出る」ということで、再度インプリムに相談させていただき、この部分をスイッチで変更できるようにしていただきました。
設定方法と動きは次で説明します。