ADの拡張情報をキーにユーザ情報を並び替える方法
※誤った設定を行った場合、プリザンターに影響が出ることがありますので十分に注意して下さい。
何かしら問題が発生した場合には設定を戻せるよう、あらかじめバックアップ等の対応を行ってください。
※本設定は、プリザンター1.3.17.0で確認をしています。
バージョンがこれより低い場合は正しく動作しない場合があることをご了承ください。
※ユーザ情報を並び替えるキーとなる情報がADのどのカラムに設定されているか、事前にご確認ください。
通常は extensionAttribute1~10 のいずれかに設定することが多いです。
これをAD管理者に確認し、控えておいてください。
ADの拡張情報をキーにユーザ情報を並び替える方法には、以下の3つの設定が必要になります。
1)CustomDefinitionsの設定
2)Authentication.jsonの設定
3)ユーザ選択項目の設定
1)CustomDefinitionsの設定
1.\App_Data\Parameters\の下に「CustomDefinitions」というフォルダを作成します。
2.作成したフォルダの下に、Column.jsonファイルを作成し、中身を編集します。
{
"Users_ClassA": {
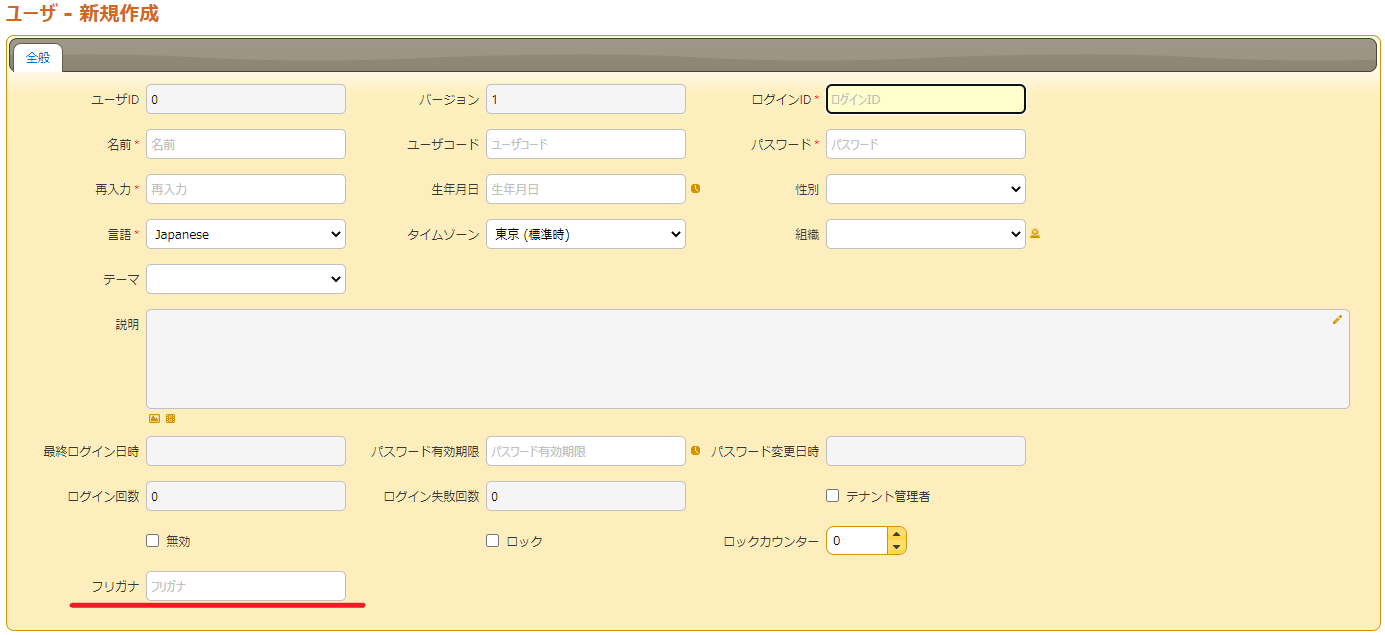
"LabelText": "フリガナ",
"GridEnabled": "1",
"EditorEnabled": "1"
}
}2行目は、ユーザテーブルのClassA(分類A)に追加設定する宣言になります。
3行目は、ユーザテーブルに追加した項目のラベルを指定しています。
4、5行目は、それぞれ一覧画面と編集画面に追加した項目を表示するか否かの設定です。
( 1 が表示、0 が非表示)
今回は、ユーザテーブルにClassAを追加し "フリガナ" というラベルを付け(※下図赤線)、一覧画面と編集画面の両方に表示する設定にします。

この設定を行ったら、Webサービス(Windowsの場合はIIS)を再起動してください。
(次の作業後でも構いません。)
2)Authentication.jsonの設定
"LdapParameters" の下に、以下のような形で "LdapExtendedAttributes" を追加します。
"LdapExtendedAttributes": [
{
"Name": "extensionAttribute1",
"Pattern": null,
"ColumnName": "ClassA"
}
],上記の例では、ADの "extensionAttribute1" の内容をAD同期で、1)で設定したユーザテーブルのClassAに同期するような設定になります。
この設定を行ったら、Webサービス(Windowsの場合はIIS)を再起動してください。
1)、2)の設定が完了したら、 AD同期のコマンド を一度実行してください。
AD同期完了後にユーザテーブルを見ると、同期した項目が追加され、追加された項目に同期内容(フリガナ)が表示されていることが確認できると思います。
3)ユーザ選択項目の設定
ユーザ選択を行うテーブルの項目を設定します。
対象のテーブルを開き、メニューから テーブルの管理 > エディタ タブを開きます。
ユーザ選択させる項目(分類Aや担当者など)を有効化し、詳細設定ボタンをクリック後に「選択肢一覧」に以下のような記述を行います。
[
{
"TableName": "Users",
"MembersOnly": false,
"SearchFormat": "[ClassA] - [Name]",
"View": {
"ColumnSorterHash": {
"ClassA": "asc",
"Name": "asc"
}
}
}
]"SearchFormat" を使用しているので「検索機能を使う」にチェックを入れて、「変更」ボタンをクリックします。
以上の設定にて、ADに設定されたフリガナ順でユーザ検索画面が表示されます。
実際の画面を表示したいところですが、自社の情報が丸出しになってしまうので表示例を以下に記載します。
アオキ ツヨシ - 青木 剛
イトウ タカシ - 伊藤 隆司
エンドウ ノリオ - 遠藤 紀夫
オカ マサシ - 岡 将司
まとめ
さて、いかがでしたか?
少し手間はかかりますが、便利な設定について説明しました。利用者側の操作が楽になるということで一度お試しいただければと思います。
導入の支援や、スクリプト開発などでお困りの場合は、当社で支援もいたします。
こちらは無料ではなく、有料になりますのでご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL


AD連携時のユーザ情報の並び順
こんにちは、シーイーシーカスタマサービスの森山です。
プリザンターのユーザ情報をActiveDirectory(以下ADと略す)と連携されている方は多くいらっしゃるかと思います。ただ、単にADと連携するだけだと使いづらい部分があったりしませんか?
例えば、
・登録されているユーザが多くて、一覧から選択しづらい!
・検索しても複数表示されて、探すのに時間がかかる!
・リストの並び順が「漢字」の昇順で並んでいて、スクロールだとどこに目的のユーザがいるか探しにくい! …など。
このような時に、ADで持っている別の情報をキーに並び順を変える方法があります。少し設定が必要ですが、この並び替えが行えると利用時に便利ですので、興味のある方は設定してみてください。