マークダウン使用箇所ではスタイルで文字色を設定
今回は「Wiki」の「内容」に記載する場合をご紹介します。
文字の色の指定には「スタイル」を使用します。なお、スタイルに使用する「要素名」については、ブラウザの開発者モードにてご確認ください。
■Wiki:内容の記載
[md]
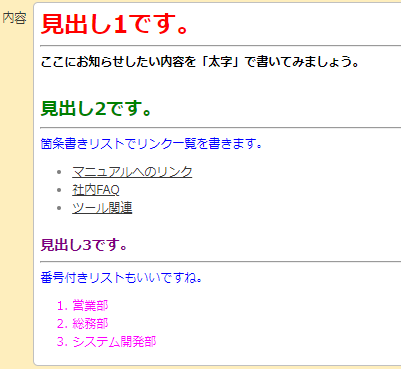
# 見出し1です。
---
__ここにお知らせしたい内容を「太字」で書いてみましょう。__
## 見出し2です。
---
箇条書きリストでリンク一覧を書きます。
- [マニュアルへのリンク](http://)
- [社内FAQ](http://)
- [ツール関連](http://)
### 見出し3です。
---
番号付きリストもいいですね。
1. 営業部
1. 総務部
1. システム開発部■スタイルへの記載:出力先「全て」
※スタイルにて指定する文字色は、16進数での記載でも構いません。例.red → #ff0000
#Wikis_BodyField .md h1{color:red;} /* 見出し1の設定 */
#Wikis_BodyField .md h2{color:green;} /* 見出し2の設定 */
#Wikis_BodyField .md h3{color:purple;} /* 見出し3の設定 */
#Wikis_BodyField .md ul{color:gray;} /* 箇条書きリストの設定 */
#Wikis_BodyField .md ol{color:magenta;} /* 番号付きリストの設定 */
#Wikis_BodyField .md p{color:blue;} /* 通常文の設定 */
#Wikis_BodyField .md strong{color:black;} /* 太字の設定 */なお、プリザンターでは文字列の一部の文字色変更はできません。(例:「いろはにほへと」のうち「いろ」だけ)ただし、”太字”に設定するなど、ひと工夫することで文字色を変更することができます。
まとめ
いかがでしたか?
マークダウンが使える項目は、ユーザへのお知らせなど情報を記載することが割と多いと思います。そのような場合「文字の大きさ」に加えて「文字の色」を変えることで、よりユーザの目に留まりやすく、結果、情報を見落としにくくなるでしょう。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
3月は 無料相談会 も実施しておりますので、こちらも是非ご活用ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL




文字の色を変えて強調したい!
こんにちは、シーイーシーカスタマサービスの森山です。
先日、年間サポートをご契約いただいているお客様よりこんな質問をいただきました。
「Wikiをポータルサイトとして使用したい。文字の大きさや色はどのように指定すればよいか?」
ユーザマニュアル にもある通り、ガイドやWiki、内容、説明項目などマークダウンが使用できる箇所では、マークダウン記法の”見出し”を使うことによってある程度「文字の大きさ」を設定することができます。
では、「文字の色」はどのように設定すればよいでしょうか?
今回はマークダウンが使用できる箇所での「文字の色」の設定方法についてご紹介します。