スタイルでお好みの色に設定
過去にもご紹介しましたが、今回も「コントロールCSS」を使って設定します。
今回は「分類A」を入力必須項目とします。
分類Aの詳細設定画面を開き、「入力必須」にチェックを入れ、「コントロールCSS」に任意のクラス名を設定します。今回は「teststyle」と設定しました。
スタイルは未設定のため、下記画像の通り赤字で「*」印が付いただけになります。

次に、テーブルの管理から「スタイル」タブ を開きます。
新規作成にて任意のタイトルを設定し、出力先は「新規作成」と「編集」を選択します。
スタイルには以下を記載します。
.teststyle {background-color: #ffd7d2;}上記スタイルを設定すると、分類Aの入力フィールドの色が変わっていることが確認できます。

さらに、フォーカス(入力)時の背景色も変更して、より分かりやすくしてみましょう。
先ほどのスタイルに以下を追記します。
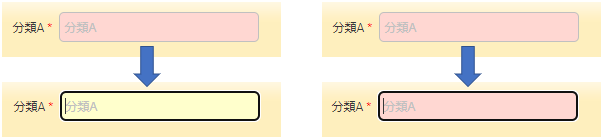
.teststyle:focus{background-color: #ffd7d2;}左が先に設定したスタイルのみ、右がフォーカス(入力)時のスタイルも設定したものになります。

まとめ
いかがでしたか?
今回ご紹介したスタイルについては入力必須項目に限らず、数値項目、日付項目など項目種別ごとに設定することで、よりユーザにとって分かりやすいデザインを作ることができます。
ぜひ一度お試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL


分かりやすいデザイン
こんにちは、シーイーシーカスタマサービスの森山です。
プリザンターで入力する際、必ず入力が必要な項目には「入力必須」を設定されていると思います。
該当する項目には赤字で「*」印が付き、また、未入力状態で登録しようとするとメッセージが表示され登録できない仕様になっているため、入力漏れは発生しません。
しかし、今よりもっと一目で「入力必須項目だ!」と分かると、余計な入力漏れチェックを起こすことなく登録・更新することが可能になります。
そこで今回は、もっと入力必須項目だと分かる表示設定についてご紹介します。