スタイルで項目の幅を調整
もう一つの方法は、スタイルを用いて項目名部分の幅を広くすることです。
これにより項目名は変えずに、項目名の折り返しも発生せず表示することができます。
プリザンターの表示上、幅に関連するスタイルが3種類(ノーマル、ワイド、マークダウン)あるため、それらに関してすべて設定をします。
以下のスタイルを作成して、出力先は「新規作成」と「編集」にチェックをします。
<項目名部分の幅を調整するスタイル>
.field-normal {
width: 520px;
}
.field-normal>.field-label {
width: 300px;
margin-right: -300px;
}
.field-normal>.field-control>.container-normal {
margin-left: 300px;
}
.field-wide>.field-label {
width: 300px;
margin-right: -300px;
}
.field-wide>.field-control>.container-normal {
margin-left: 300px;
}
.field-markdown>.field-label {
width: 300px;
margin-right: -300px;
}
.field-markdown>.field-control>.container-normal {
margin-left: 300px;
}注意事項
ノーマル幅の項目については、同じ段の2番目以降の項目についても適用されるため、指定した幅の分だけ広くなります。
幅を調整する場合は、上記の300px/-300px を変更し、変更した分だけ520pxの数値も調整してください。
例)上記よりも100px狭くする場合は、520 → 420 、 300 → 200 などにしてください。
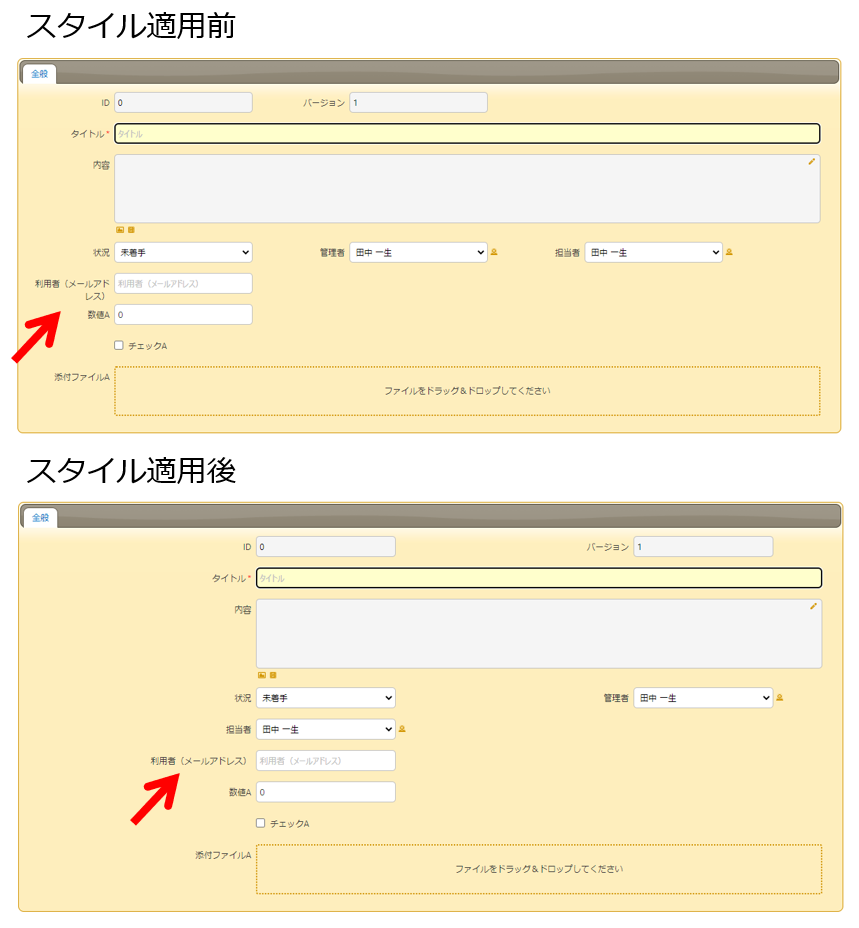
変更前と変更後のサンプルは以下の通りです。


まとめ
いかがでしたか?
現在利用しているテーブルの項目名で折り返しが発生して見難いものがあったら、ぜひ試してみてください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集、Dockerを使った構築、PDF帳票出力支援パックの販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


項目名が長くなった場合の折り返し
こんにちは、CCS田中です。


プリザンター上の項目名が長くなってしまう場合があると思います。プリザンターでは項目名が長くなっても問題はありませんが、見た目的に変な個所で折り返しが発生したり、利用者側から見ると使いづらくなってしまうこともあります。
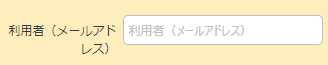
例えば「利用者(メールアドレス)」という項目名があった場合には、以下のように項目名が折り返してしまいます。
そこで、今回は項目名が長い場合の対処方法について説明します。
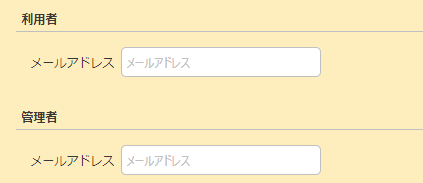
対処方法の1つ目は、項目を見出しでまとめて、項目名の冗長部分を無くすことです。
上記の例のように、利用者の情報として氏名や電話番号、メールアドレスという情報があった場合に、他の情報と見分けを付けるために項目名に「利用者」とつけている場合があると思いますが、項目名には「利用者」やカッコはつけずに「メールアドレス」とし、利用者の情報を見出しで分けることで見やすさを確保します。
ただ、この場合一つ難点があります。同じテーブル上に同じ「メールアドレス」という名前の項目名があると区別がつきにくく、インポートやエクスポートで混乱する恐れがあります。
そこで、もう一つの方法として、項目名は変えずにスマートに表示する方法を説明します。