ツールチップを表示するスクリプト
それではスクリプトを作成します。
以下の手順で設定を行ってください。
前回と同様に前提条件として、記録テーブルに項目としてメールアドレスを入力するための項目(種類は「説明A」)を作成しておいてください。
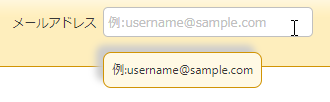
このメールアドレスのテキストボックスのプレースホルダーにも前回と同じように「例:username@sample.com」と表示させるようにし、ツールチップにも同じように表示させるようにします。
1.対象のテーブルを開きます。
2.上記メニューから、[管理]→[テーブルの管理]をクリックします。
3.[スクリプト]タブをクリックします。
4.[新規作成]ボタンをクリックします。
5.タイトルに「プレースホルダー」等を入力します。
6.以下のスクリプトをスクリプト欄に入力します。
7.出力先の「全て」のチェックを外し、「新規作成」、「編集」にのみチェックを入れます。
8.[変更]ボタンをクリックします。
9.[スクリプト]タブに戻り、[更新]ボタンをクリックします。
ここまでで、設定は完了です。
対象テーブルを開き、新規作成をクリックし、メールアドレスのテキストボックスに指定したプレースホルダーが表示されていることが確認きます。
記載するスクリプト
$p.events.on_editor_load = function() {
$('#Results_DescriptionA').attr("placeholder","例:username@sample.com");
$( document ).tooltip();
$('#Results_DescriptionA').attr('title', '例:username@sample.com');
}
1,2行目は前回の内容と同じです。
3行目がツールチップです。
この内容を4行目に記載しています。



 MAIL
MAIL


プレースホルダーの延長
こんにちは、CCS田中です。
第38回ではプレースホルダー(テキストボックスの入力前に薄い灰色などで表示される文字列)の変更方法を説明しました。
このプレースホルダーは、テキストボックスに何を入力するかの説明になるため、一見良さそうに見えるのですが、実際に入力をするときに消えてしまうため、人の記憶を頼りにしている点がよくありません。
そのため、同じ内容をテキストボックスにフォーカスしたときにポップアップで表示する「ツールチップ」という機能を組み込んでみましょう。
方法については次に説明します。