automailのサンプル実装方法
今回、記録テーブルに「説明A」(項目名:メールアドレス)を事前に設定しておくものとします。
その上で、以下の手順でスクリプトを登録します。
スクリプトは、以下を参照してください。
- 対象のテーブルを開きます。
- メニューから、「管理」→「テーブルの管理」を開きます。
- 「スクリプト」タブを開きます。
- 「新規作成」をクリックし、[タイトル]に「automail」などと入力し、以下のスクリプトを記載します。
- 「出力先」は、「全て」のチェックを外し、「新規作成」「編集」にチェックをして、「追加」をクリックします。
- 「更新」をクリックします。
新規作成をクリックして、動きを確認してみましょう。
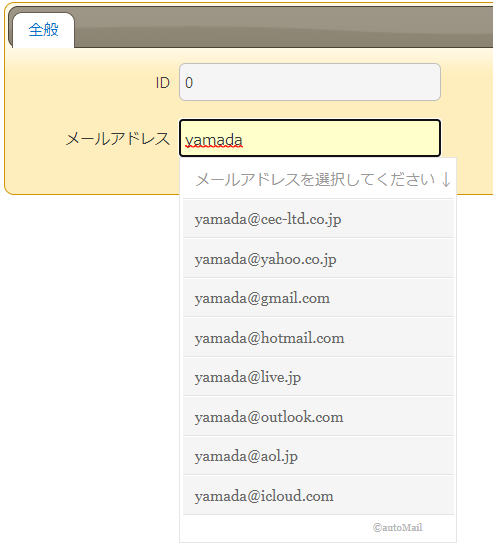
メールアドレスの項目に何か文字を入力してみてください。
すると、事前に登録されたドメイン名が付与されたものが候補として出てきます。(下図参照)
このいずれかを選択することで、ドメイン名までを入力せずにメールアドレスを登録することができます。
下記スクリプトには、automailのjQueryも直接記載しています。その部分は変更せずに、そのまま記載してください。
記載するスクリプト
//以下はautomailのコードです。
eval(function (p, a, c, k, e, d) { e = function (c) { return (c < a ? "" : e(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(c + 29) : c.toString(36)) }; if (!''.replace(/^/, String)) { while (c--) d[e(c)] = k[c] || e(c); k = [function (e) { return d[e] }]; e = function () { return '\\w+' }; c = 1; }; while (c--) if (k[c]) p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]); return p; }('(6(2){2.J.3=6(11){b 10=\'\\n\'+\'.3{1x:1y;z-1B:1E;u:#v;l:p m #W;q-G:1b;w:X;q-1o:1u;1t:Q;}\\n\'+\'.3 .Z{14:0;w:0;P-O:1i;k-1d:I;q-G:1b;r:#1w;l-1g:p m #19;V:1v;}\\n\'+\'.3 x{14:0;w:0;u:#1s;}\\n\'+\'.3 x c{1p-E:Q;P-O:1i;k-1d:I;l-s:p m #v;l-1g:p m #19;r:#1r;V:1q;}\\n\'+\'.3 .h{u:#W;r:#1D;}\\n\'+\'.3 .F{k-1C:1F;u:#v;l-s:p m #v;P-O:1.1z;w:X 1l;q-G:I;-1m-1n:1k(0.8);}\\n\'+\'.3 .F a{r:#24;k-27:Q;}\\n\'+\' \';2(\'26\').U(10);b S=2.Y({},2.J.3.17,11);B i.23(6(j){b 9=2(i);b 1f=2.20?2.Y({},S,9.1Z()):S;b d=2(\'2c ↓ \';2f(b t=0;t\'+4.e()+\'@\'+T[t]+\'\'};y+=\' &1N;3 \';d.K(y).1K()};2(\'.3 c\').1H(6(){2(i).1e(\'h\')},6(){2(i).1c(\'h\')}).1G(6(){4.e(2(i).K()).1j();d.L()})};9.1j(6(){5=-1;d.1h({\'s\':9.15().s+9.1J(1I)+\'12\',\'16\':9.15().16+\'12\'});7(9.e().1a(\'@\')==-1){D(9)}}).1V(6(){d.1U(1X).L(0)}).1W(6(4){7(9.e().1a(\'@\')==-1){7(4.o==1T){5++;7(5>=2(\'.3\').f(j).A(\'c\').N){5=0};M(5);}H 7(4.o==1Q){5--;7(5<0){5=2(\'.3\').f(j).A(\'c\').N-1};M(5);}H 7(4.o==13){7(5>=0){9.e(2(\'.3\').f(j).A(\'c\').f(5).K());d.L()}}H{5=-1;D(9)}}}).1P(6(4){7(4.o==1S){B R};7(4.o==13){7(!d.1R(":1O")){B R}}})})};2.J.3.17={18:[]}})(29);', 62, 140, '||_0|autoMail|_c|_a|function|if||_5||var|li|_7|val|eq|div|cmail|this|_4|text|border|solid||keyCode|1px|font|color|top|_e|background|fff|padding|ul|_d||find|return|class|_b|style|autoMailCopy|size|else|10px|fn|html|hide|_8|length|height|line|none|false|_3|_9|append|cursor|e5e5e5|2px|extend|autoMailTip|_2|_1|px||margin|offset|left|defaults|emails|E5E5E5|indexOf|12px|removeClass|indent|addClass|_6|bottom|css|30px|focus|scale|5px|webkit|transform|family|list|pointer|666|f5f5f5|display|Georgia|default|999|position|absolute|5em|type|index|align|000|9999|right|mousedown|hover|true|outerHeight|show|target|cn|copy|hidden|keypress|38|is|32|40|delay|blur|keyup|100|zhangshuzheng|data|meta|attr|body|each|b5b5b5|_blank|head|decoration|www|jQuery|http|href|メールアドレスを選択してください|off|autocomplete|for'.split('|'), 0, {}))
//ここまで
$('#Results_DescriptionA').autoMail({
emails: [
'cec-ltd.co.jp',
'yahoo.co.jp',
'gmail.com',
'hotmail.com',
'live.jp',
'outlook.com',
'aol.jp',
'icloud.com'
]//ここによく使うメールアドレスを追加・削除できます。
});



 MAIL
MAIL


メールアドレス登録時に事前設定された複数ドメインから選択する方法
こんにちは、プリザンターのスクリプトの開発を担当しておりますCCSの徐(ジョ)です。
プリザンターのテーブルにメールアドレスを登録することがよくあると思います。その中で、いくつか複数決まったドメインを使用している場合に、都度ドメイン(@マーク以降)を入力していると思います。これは毎回手間なので、これをスクリプトを使うことでこの手間を省くことができます。
プリザンターではデフォルトでjQueryを使っており、jQueryベースのプラグインを簡単に使うことができます。今回の内容にあったjQueryに、「automail」というプラグインがありますので、それを使ったスクリプトのサンプルを紹介します。