為替レートAPIによる自動通貨換算
今回、記録テーブルに以下の3つの項目を用意しておきます。
・日本円(数値A)
・換算後金額(数値B)
・通貨(分類A)
「通貨(分類A)」の内容は以下のように設定しておきます。今回一部の通貨に絞っておりますが、その他の通貨については以下のURLを参照いただき、必要に応じて追加ください。
AUD,オーストラリア(ドル)
CAD,カナダ(ドル)
CNY,中国(元)
EUR,ヨーロッパ(ユーロ)
GBP,英国(ポンド)
HKD,香港(ドル)
KRW,韓国(ウォン)
TWD,台湾(ドル)
USD,アメリカ(ドル)
https://www.exchangerate-api.com/docs/supported-currencies
設定手順は以下の通りです。
- 対象のテーブルを開きます。
- メニューから、「管理」→「テーブルの管理」を開きます。
- 「スクリプト」タブを開きます。
- 「新規作成」をクリックし、[タイトル]に「自動通貨換算」などと入力し、以下のスクリプトを記載します。
- 「出力先」は、「全て」のチェックを外し、「新規作成,編集」にチェックをして、「追加」をクリックします。
- 「更新」をクリックします。
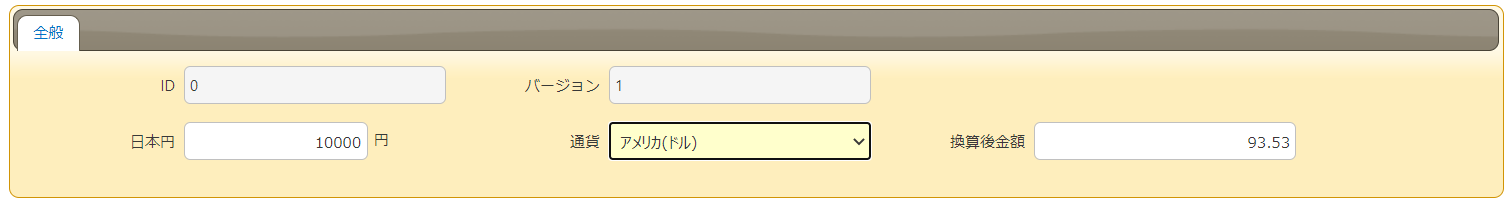
新規作成ボタンをクリックして動作を確認してみましょう。
<為替レートAPIによる自動通貨換算スクリプト>
$("#Results_NumA").change(changeMoney);
$("#Results_ClassA").change(changeMoney);
function changeMoney() {
let PriceJPN = $("#Results_NumA").val();
let currency = $("#Results_ClassA").val();
if (currency === "") {
$p.set($("#Results_NumB"), "");
}
if (PriceJPN !== "" && currency !== "") {
fetch("https://api.exchangerate-api.com/v4/latest/JPY", {
method: 'GET',
mode: 'cors'
})
.then(res => res.json())
.then(data => {
const rate = data.rates[currency];
$p.set($("#Results_NumB"), (PriceJPN * rate).toFixed(2));
});
}
}


 MAIL
MAIL


公開APIを使ったスクリプト
こんにちは、プリザンターのスクリプトの開発を担当しておりますCCSの徐(ジョ)です。
今日は公開されいてるAPIを使ったサンプルを紹介したいと思います。
この時期はコロナの影響で海外出張などは少ないかと思いますが、為替レート計算をすることは多々あるかと思います。その際にプリザンター上で自動的に通貨換算するスクリプトを為替レートの公開APIを使って実装してみます。
今回サンプルの関係上、日本円を入力→変換する通貨を選択→変換した金額が表示される というようにしました。
なおブラウザは最新のChromeで確認をしていますので、その他のブラウザやバージョンでの動作は未確認ですのでご了承ください。