スタイルの変更方法
今回プリザンターのすべてのサイトに対して変更を加えるため、プリザンターのサーバ上のCSSファイルを修正します。また、マウスオーバー時の表示だけでなく、履歴時(一度訪問した後)の表示で、文字色も変えることにします。
さて設定です。
プリザンターのサーバにログインをして、以下のフォルダを開きます。
※下記は既定のインストール場所の場合ですので、ドライブやInetpubなど別の場所にインストールされている方は、そちらを開いてください。
C:\inetpub\wwwroot\pleasanter\Styles
上記のフォルダに「Site.css」というファイルがあります。これを編集します。
ファイルを開いて以下の記述があるところを表示します。
.nav-site a:hover{
}
この部分を以下のように編集してみましょう。
<マウスオーバー時のスタイル>
.nav-site a:hover{
background-color:#cccccc;
}
.nav-sites>li>a:hover span{
color:white;
}
a:visited span{
color:blue;
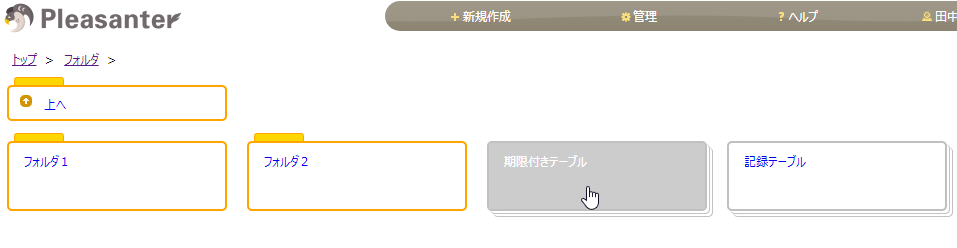
}以下のようにマウスオーバーされた場所の背景色と文字色が反転していることが分かります。



 MAIL
MAIL


マウスオーバー時の表示
こんにちは、CCS 田中です。
最近は、スクリプト等は開発担当に任せているため、たまにしか執筆しておらず、久しぶりの投稿になります。
今回は見た目に係るところで、フォルダやテーブルの一覧が表示された状態の時に、マウスオーバーで色が変わるようにして操作性をアップさせます。プリザンターを使っていると、フォルダやテーブル表示のところで、マウスオーバーするとマウスカーソルが「手の形」に変わりますが、マウスのポイントがわかりづらい部分もあるかと思います。
もう少しわかりやすい方が親切なのに。。。と思った方はぜひ試してみてください。
詳細は次に説明します。