改行の抑制方法
今回は、以下のようなBefore Afterになります。

上の図が改行されていない場合、下の図が2,3,4,6列目を改行しないように設定した例です。
テーブルの設定をする場合は、設定するテーブルを開いた状態で右上のメニューから[管理]→[テーブルの管理]を選択します。
次に、[スタイル]のタブを選択します。
初めてスタイルを設定する場合は、何もリストに表示がされていません。ここで[新規作成]をクリックします。
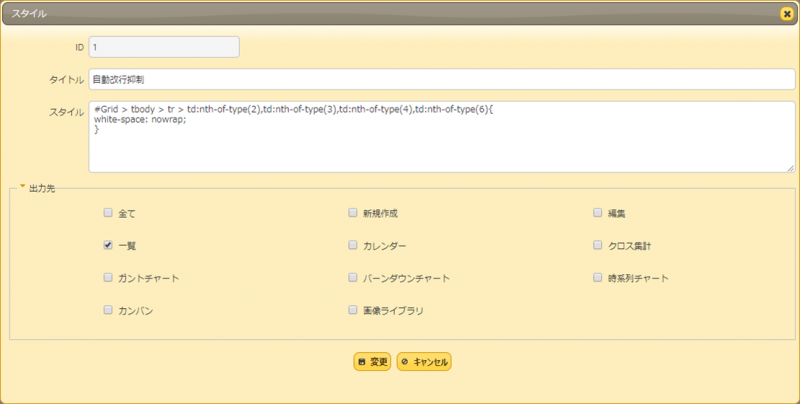
[タイトル]には、「自動改行抑制」と入れておきましょう。スタイルには以下のような内容を記載してください。
#Grid > tbody > tr > td:nth-of-type(2),td:nth-of-type(3),td:nth-of-type(4),td:nth-of-type(6){
white-space: nowrap;
}
ここで、td:nth-of-type(2) となっている部分の数字の部分は、左からの数えた列で何列目を改行しないように設定するかの数字です。『white-space: nowrap』部分が「列の幅が決まっていても改行しない」という指定です。
一覧を表示したときに、一番左に表示されるチェックボックスを1列目として、2,3,4とカウントしてください。
出力先には「一覧」のみにチェックをしましょう。「全て」のチェックを外すと、その他の項目が表示されますので、そこでチェックをします。
設定後は、[追加](または変更時には)[変更]をクリックします。テーブルの管理の画面に戻ってから[更新]をクリックした後、一覧を見てみましょう。ブラウザの横幅を変えてみて、どうなるかを試してみるとわかりやすいかと思います。



 MAIL
MAIL


スタイルの設定
こんにちは、CCS田中です。
プリザンターでいろいろとテーブルを作成してくると、一覧表示で各種項目が表示されたときに、意図しないところで改行されてしまうことがあります。この項目はどうしても改行したくない、などの場合にどう設定するかについて説明したいと思います。
このような表示系の設定は、「スタイル」で設定します。それほど難しくはないのですが、知らないと悩んでしまいますよね。
ぜひこのブログの説明を参考に設定してみてください。