従業員台帳のカスタマイズ手順
一度、上部のナビにある「従業員台帳」のリンクをクリックします。ここで「このページから移動しますか?」と表示された場合は、「このページから移動」をクリックしてください。
次に上部のメニューから「管理」→「テーブルの管理」を選択します。 そうすると、各種設定タブが表示されます。ここで、「エディタ」を選択します。 二つの枠が表示されていると思います。左側は現在のエディタに表示されている項目、右側は新たに追加できる項目です。 最初に「役職」を修正していきましょう。 左の枠の中にある「[従業員台帳]役職」をクリックして、選択された状態になったら、その上にある「詳細設定」ボタンをクリックします。
そうすると、各種設定の中に「選択肢一覧」という項目があり、「一般」「課長」などが表示されていることが確認できます。 ここに自社で使っている役職を追加または修正してみましょう。
(ちなみに、この画面の左上に[分類]と書かれいます。これは選択肢を登録して、ドロップダウンリストで選択させるパーツの場合は[分類]のA~Zを使用します)
各行の1行1行が選択項目になりますので、項目ごとに改行を入れてください。 たとえば、課長の下に「課長代理」を入れてみましょう。 また、「入力必須」のチェックボックスにチェックをいれてみましょう。
設定が終わったら、画面下の「変更」をクリックします。元の画面に戻りますので、そこで画面下の「更新」ボタンをクリックします。 正しく更新されると緑色のバーで「”従業員台帳”を更新しました」と表示されます。 とりあえず、ここまででカスタマイズ第1弾が完了です。どのように変更されたか見てみましょう。
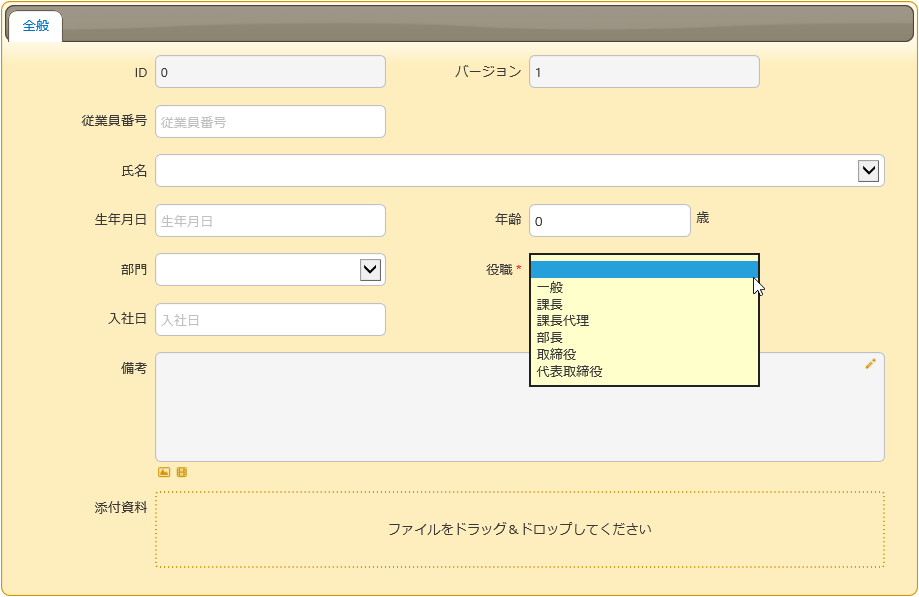
再度、上部のナビにある「従業員台帳」のリンクをクリックします。次に上部のメニューから「新規作成」ボタンをクリックします。 表示された画面の「役職」の右に赤い*の表示が追加され、ドロップダウンリストに先ほど追加した[課長代理]が選択肢に追加されていることが確認できると思います。


まとめ
さて、いかがでしたか?
プリザンターでどのようにテーブルを作成して、カスタマイズができるかが少し理解できたと思います。 意外と簡単だったのではないでしょうか?
「こんなに簡単にできるなら、もっと作ったりカスタマイズしたりしてみよう!」と思われた方は、ぜひ一度作成してみてください。
次回は、もう少し踏み込んだカスタマイズ方法を説明したいと思います。
導入の支援や、スクリプト開発などでお困りの場合は、当社で支援もいたします。
こちらは無料ではなく、有料になりますのでご了承ください。
☆☆ブログ内容への質問や追加説明をご希望の方は
【問い合わせフォーム】 こちら からお気軽にお問い合わせください☆☆
以上

 MAIL
MAIL



従業員台帳の作成手順
こんにちは、CCSの田中です。

プリザンターブログも早くも3回目になります。初回の「プリザンターとは」、2回目の「プリザンターで実際にテーブルを作成してみよう」に続き、今回は実際のプリザンターを使った「基本機能だけで業務効率化が図れる、実業務に近い台帳の作成方法」についてお話します。
プリザンターは、基本のテーブル「期限付きテーブル」と「記録テーブル」のどちらかを使って台帳を作成することもできますが、約300種類のテンプレートを保持しており、これを使うことで台帳作成の手間が大幅に削減されるため、今回テンプレートを使った作成方法をお話していきます。
今回作成する管理台帳は、以下の画像サンプルのような「従業員台帳」です。会社には従業員が存在し、その情報を何かしらで管理していると思います。 管理はしているものの、人事部等の一部の人にのみ使用され有効活用がされていないケースもあります。 有効活用するために、管理部門(人事部等)では従業員の詳細情報までを管理し、一般の人には氏名や部署・その他個人情報として差し支えないものを公開する、といったことで社内SNS的にコミュニケーションの活性化にも役立ちます。
それでは作成していきましょう。
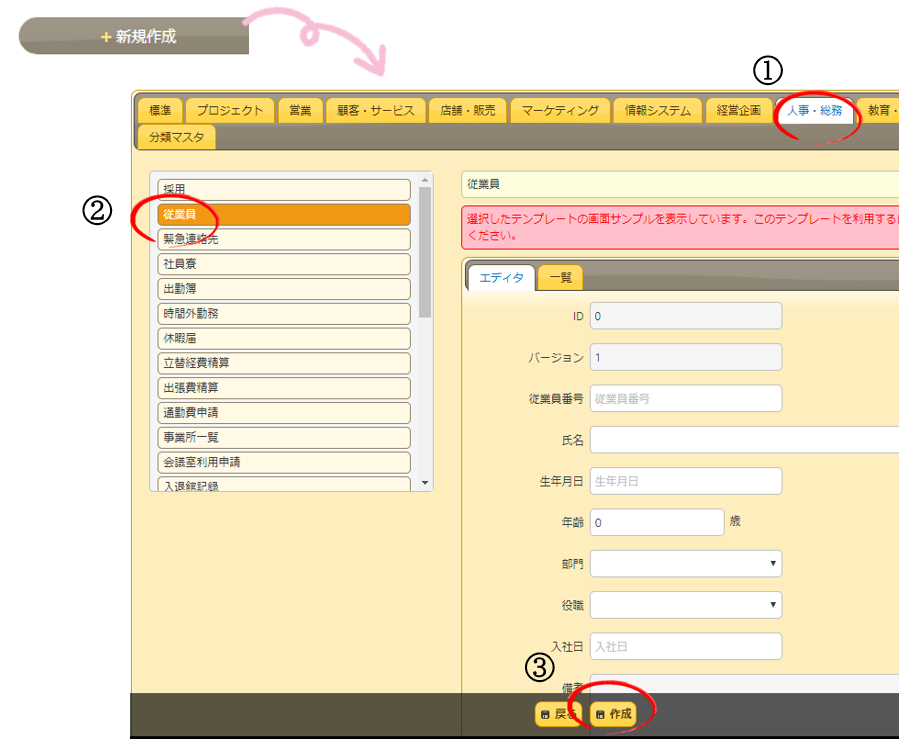
まず、プリザンターにログインした状態で「新規作成」ボタンをクリックし、テンプレートを選択します。
従業員台帳に近い台帳は、「人事・総務」タブにある、「従業員」テーブルになるかと思います。これを選択し、「作成」ボタンをクリックします。 タイトルは「従業員台帳」と入力し、「作成」ボタンをクリックします。 ここまでで、従業員台帳のベースができました。
このまま使いたいところですが、もう少し準備をしましょう。 作成した「従業員台帳」をクリックしてみましょう。まだこの状態ではデータが登録されていませんね。ここで「新規作成」ボタンをクリックしてみてください。 すると入力画面が表示されます。
「氏名」や「部門」、「役職」がドロップダウンリストになっています。これをクリックするとテンプレート用の内容が表示されていると思います。 このままでは運用に使えませんので、これを運用できるように修正していきます。