拡張スタイルで「サイト全体の一覧画面で一行おきに色を付ける」設定方法
設定方法自体は簡単です。
ただし、誤った設定を行った場合、プリザンターに影響が出ることがありますので十分に注意して下さい。
何かしら問題が発生した場合には設定を戻せるよう、あらかじめバックアップ等の対応を行ってください。
1.以下のコードを記載した「cssファイル」を作成します。
ファイルの拡張子は必ず「.css」としてください。
#Grid tbody tr:nth-child(even) td{
background-color: #ffc0cb;
}上記コードにある「even」は偶数行のみに適用する場合です。
奇数行のみに適用する場合は「odd」と指定します。
2.作成した「cssファイル」を、お使いの環境「~Pleasanter\App_Data\Parameters\ExtendedStyles\」
配下へ格納します。
3.Windows環境の場合は、IISを再起動します。
設定は以上です。
既存のテーブルを確認すると、一覧画面に設定が反映されています。
また、この設定がされた環境でテーブルを新規作成すると、データ登録後に一覧画面に設定が反映されていることが確認できます。
なお、うまく設定が反映されない時は、cssファイルの文字コードが原因となっている可能性があります。
cssファイルを作成する際は、ExtendedStylesフォルダ内にある「Sample.css.txt」をコピーし、
拡張子「.txt」を削除して使用することをお勧めします。
また「テーブル個別に色を設定したい」という場合は、上記コードを設定したいテーブルの[スタイル]タブに記載し、出力先[一覧]を選択することで設定することができます。
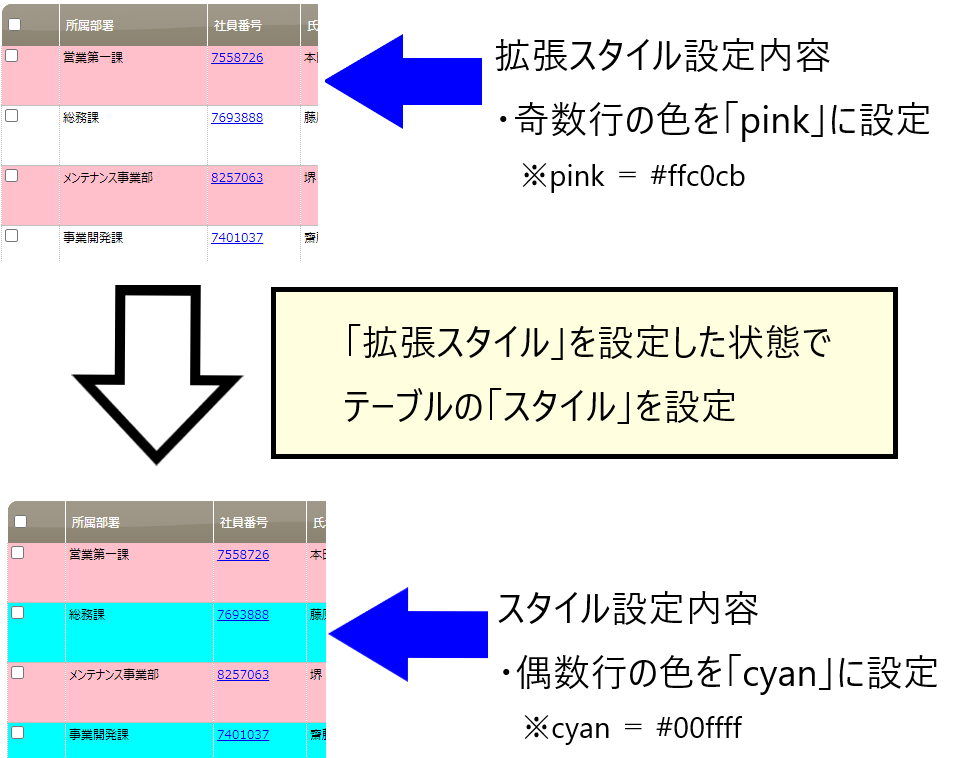
画像は、拡張スタイルで奇数行、テーブルのスタイルで偶数行の色を設定したものになります。
テーブルのスタイルにて拡張スタイルと同じ行設定を行うと、テーブルにて設定したスタイルでの表示にすることができます。

まとめ
さて、いかがでしたか?
拡張スタイルを使用することで、サイト全体の見た目に統一感が出て、すっきりとした印象になると思いますので、どうぞお試しください。
また、今後開催するセミナーでも、スタイルやスクリプトを使った「見た目の設定方法」などの紹介を予定しておりますので、是非ご参加ください。
導入の支援や、スクリプト開発などでお困りの場合は、当社で支援もいたします。
こちらは無料ではなく、有料になりますのでご了承ください。
☆☆ブログ内容への質問や追加説明をご希望の方は【問い合わせフォーム】 こちら からお問い合わせください☆☆

 MAIL
MAIL


サイト全体にスタイルを適用することは可能?
こんにちは、シーイーシーカスタマサービスの森山です。
11月に開催した弊社主催のオンラインセミナーにて「一覧画面で一行おきに色を付ける方法」をご紹介したところ、参加者様より以下のご質問をいただきました。
「一覧画面の一行おきの色付けを、『テーブル単位』でなく『サイト全体』に設定する方法はありますか?」
この質問を受けた時、私も「確かに!」と思わず声をあげてしまいました。
「サイト全体に『一覧画面の一行おきの色付け』を設定する」ということは、テーブルを作成する前から一覧画面の表示が設定されており、テーブル一つ一つにスタイルを設定する必要がないのです。
サイト全体にスタイルを設定するには、拡張機能である「拡張スタイル」を使用することで解決できます。
そこで今回は「拡張スタイルを使って、サイト全体に一覧画面の一行おき色付けを設定する方法」について説明します。