細かい調整は、開発者モードを使って確認!
一覧画面の編集モードで、項目ごとに入力欄の幅を「スタイル」で設定する方法です。
この設定を行うと、特に一覧画面の表示項目が多い時などにスッキリとした見た目にすることができます。
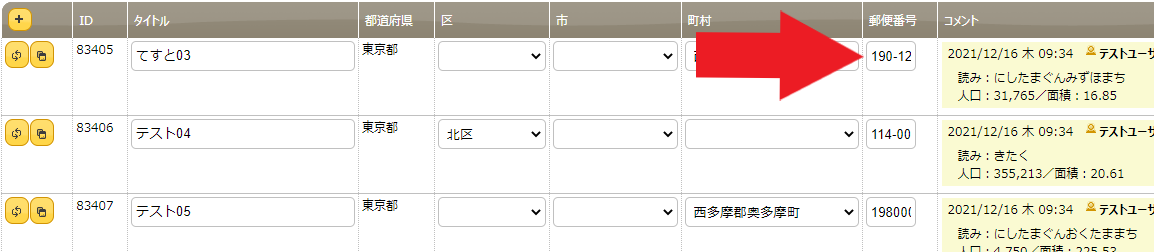
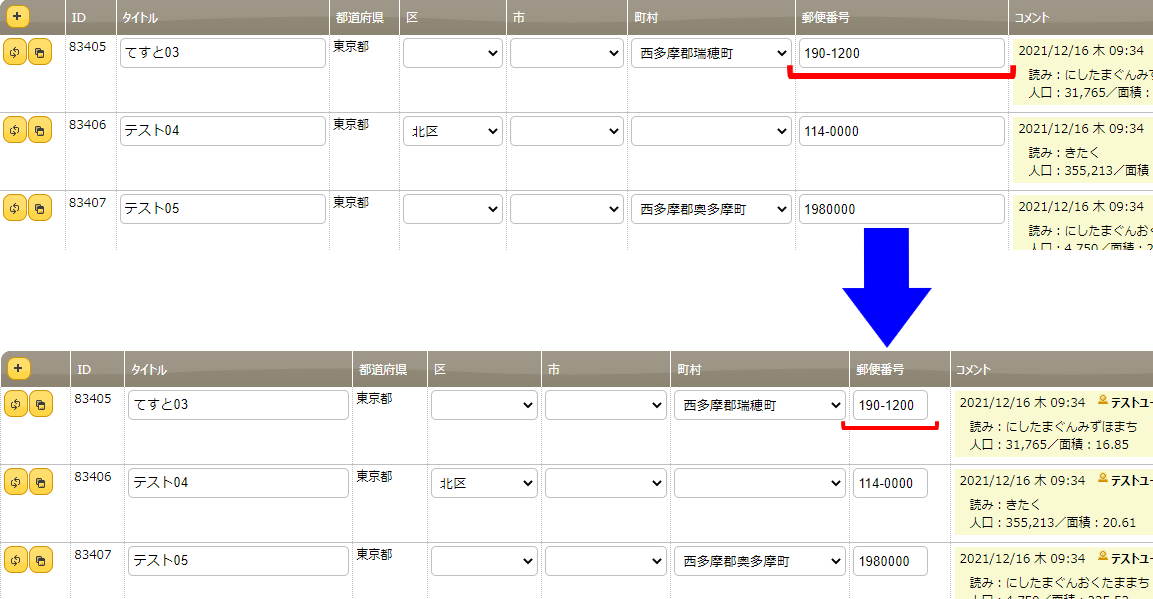
では下の画像、一覧画面の編集モード「郵便番号」をご覧ください。

郵便番号は7桁、「-」を入れても8桁しか入力しないので、だいぶ余白があります。
この入力欄のサイズを、文字数にあわせたサイズに設定してみましょう。
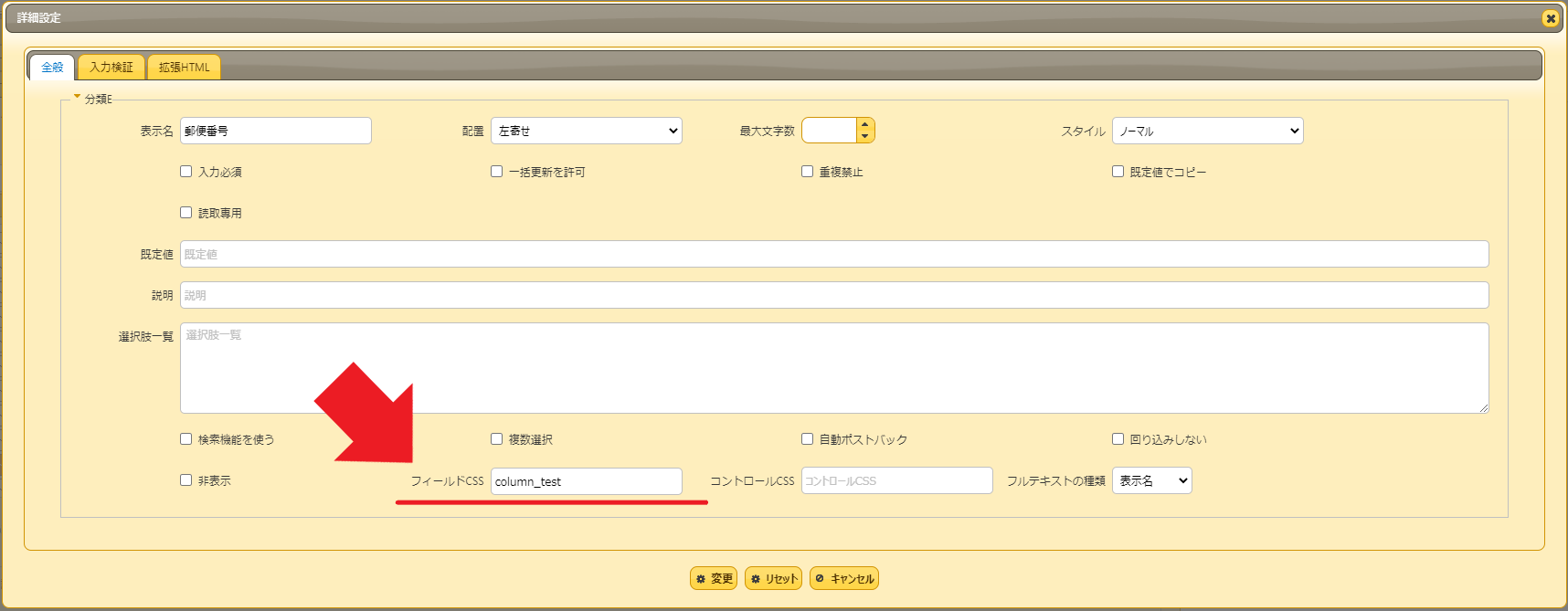
まず、対象となる項目の「フィールドCSS」にクラス名(例:column_test)を設定します。
※今回は「分類E」を「郵便番号」としています。

[スタイル]タブで、指定したクラス名(例:column_test)に対してスタイル(例:幅50px)を設定します。
出力先は「一覧」を選択します。
.column_test {
width: 50px;
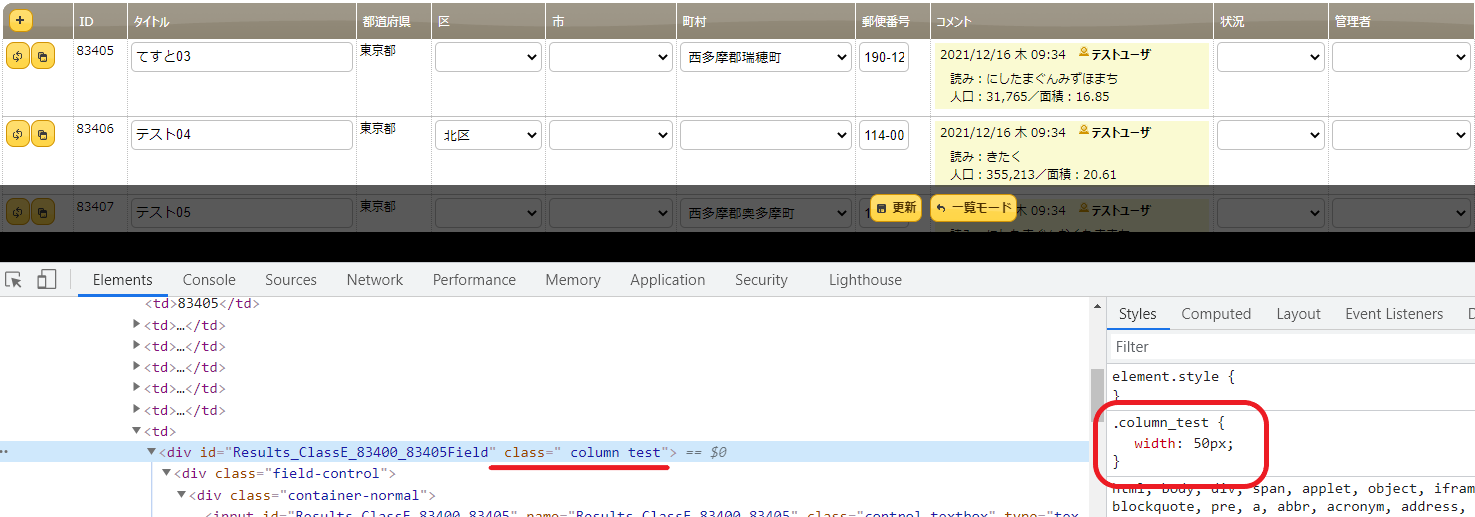
}[更新]ボタンで設定を反映させた後、一覧画面の編集モードを見てみましょう。

……狭すぎて、郵便番号が全て表示されていませんね。
ただ、ちょうどいいサイズを探すのに、テーブルの管理画面へ移動 → サイズを修正 → 更新 → 表示を確認…と繰り返すのは手間が掛かります。
そこで使用するのが「開発者モード」です。GoogleChromeの場合、キーボード「F12」で表示されます。

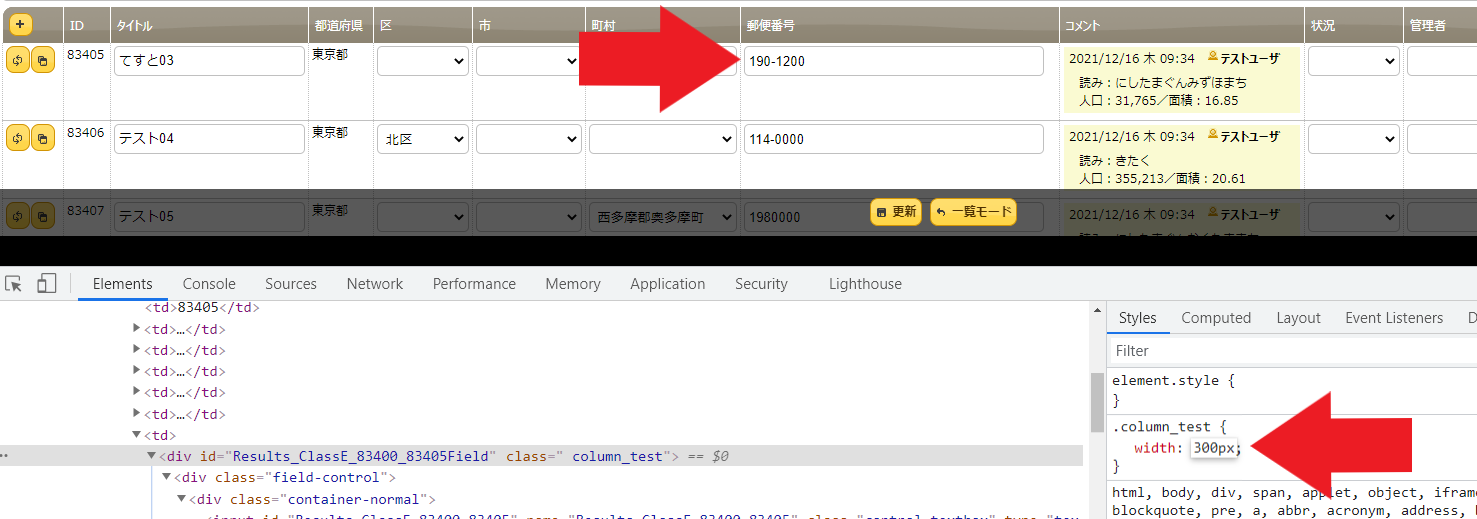
[スタイル]タブで設定した内容が表示されますので、ここで設定を直接書き換えながらちょうどいいサイズを探します。
なお「開発者モード」で行った変更は、いわゆる「プレビュー」状態なので実際には反映されません。
※画像では幅を「300px」と書き換えて、入力欄の幅が広がりました。

ちょうどいいサイズが見つかったら、[スタイル]タブへ移動してサイズを書き換えます。


 MAIL
MAIL


「表示をカスタマイズできたらいいな」とは思うけれど…
こんにちは、シーイーシーカスタマサービスの森山です。
プリザンターを使っていくと「ここをもうちょっと、こうできたらいいのに」と感じたことはないでしょうか?
例えば、
・一覧画面の編集モードで、項目ごとに入力欄の幅を変えたい
・レコード編集画面と一覧画面で、表示する画像の大きさを変えたい
このように「表示」に関するお悩みは、「スタイル」を設定することで解消できる場合があります。
今回は例に挙げた2つのうち、「一覧画面の編集モードで項目ごとに入力欄の幅を設定」するスタイルについてご説明します。