サーバスクリプトとスクリプトでの営業日計算
ここでは以下の前提で説明を進めます。
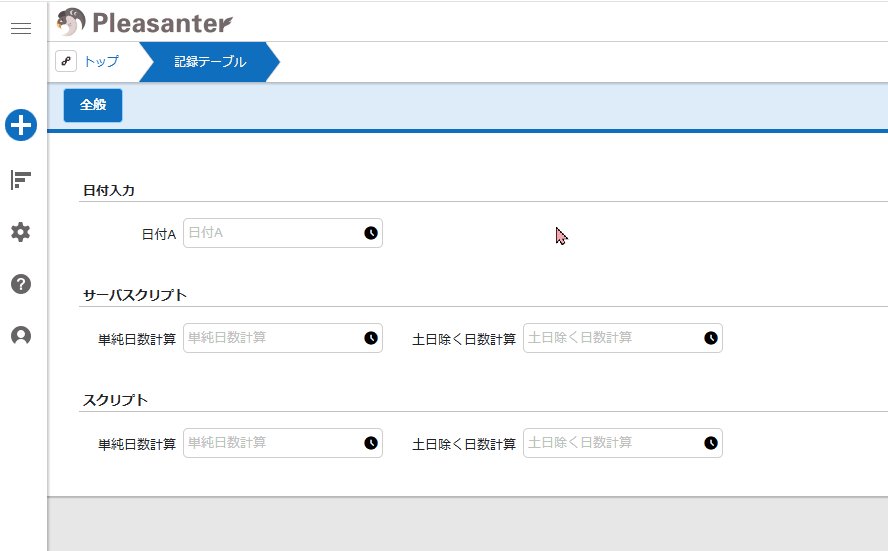
・日付の入力欄:DateA
・営業日X日後の出力先:DateB
・X日後:5日後
■サーバスクリプト
まず、DateAの「自動ポストバック」にチェックを入れてください。
これにより、日付入力後すぐに自動計算が行われ、DateBに反映されます。
※注意※
プリザンターのバージョン1.4.18以降の第2世代インターフェースでは、日付選択時に時計アイコンを使うとポストバックが発生しないことがあります。(2025/7/15時点)
この場合、テキスト直接入力かカレンダー選択で動作を確認してください。
try {
// 計算したい日数(ここでは5日)
const targetBusinessDays = 5;
// 開始日が設定されている場合のみ処理を実行
if (model.DateA != null) {
const startDate = new Date(model.DateA); // 開始日をDate型に変換
let currentDate = new Date(startDate); // 現在の日付(初期値は開始日と同じ)
let businessDaysCount = 0; // 日数カウント用の変数
// 指定された日数に達するまで繰り返す
while (businessDaysCount < targetBusinessDays) { currentDate.setDate(currentDate.getDate() + 1); // 1日進める const dayOfWeek = currentDate.getDay(); // 現在の日の曜日を取得(0:日~6:土) // 平日(月〜金)ならカウントを増やす if (dayOfWeek >= 1 && dayOfWeek <= 5) {
businessDaysCount++;
}
}
model.DateB = currentDate; // 結果の日付をDateBにセット
}
} catch (e) {
context.Log(e.stack); // エラー発生時にスタックトレースをログ出力
}■スクリプト
スクリプトでは、$p.on を使って DateA の変更を監視し、DateB を自動更新する処理を作成します。
// 編集画面の読み込み時に自動で呼び出される処理
$p.events.on_editor_load = function () {
calculateDateD(); // 日数を計算してDateBに反映
}
// DateAの値が変更されたときに自動で呼び出される処理
$p.on('change', 'DateA', function () {
calculateDateD(); // 日数を再計算して反映
});
// 日数を計算してDateBに設定する関数
calculateDateD = function() {
try {
// 加算したい日数(ここでは5日)
const targetBusinessDays = 5;
// DateAの入力値を取得
const dt_str = $p.getControl('DateA').val();
// DateAが未入力・空欄の場合はDateBを空にして終了
if (!dt_str || dt_str.trim() === '') {
$p.set($p.getControl('DateB'), '');
return;
}
// 入力された日付をDate型に変換
const startDate = new Date(dt_str);
let currentDate = new Date(startDate); // 現在の検査対象日
let businessDaysCount = 0; // 日数カウント初期化
// 指定の日数に達するまでループ処理
while (businessDaysCount < targetBusinessDays) { currentDate.setDate(currentDate.getDate() + 1); // 1日進める const dayOfWeek = currentDate.getDay(); // 曜日を取得(0:日〜6:土) // 平日(月~金)だけをカウント if (dayOfWeek >= 1 && dayOfWeek <= 5) {
businessDaysCount++;
}
}
// YYYY/MM/DD 形式で整形してセット
const formatted = currentDate.toLocaleDateString('ja-JP', {
year: 'numeric',
month: '2-digit',
day: '2-digit'
});
// 計算結果の日付をDateBにセット
$p.set($p.getControl('DateB'), formatted);
} catch (e) {
// エラー発生時はコンソールに出力し、DateBを空にする
console.error('日付計算でエラーが発生しました:', e);
$p.set($p.getControl('DateB'), '');
}
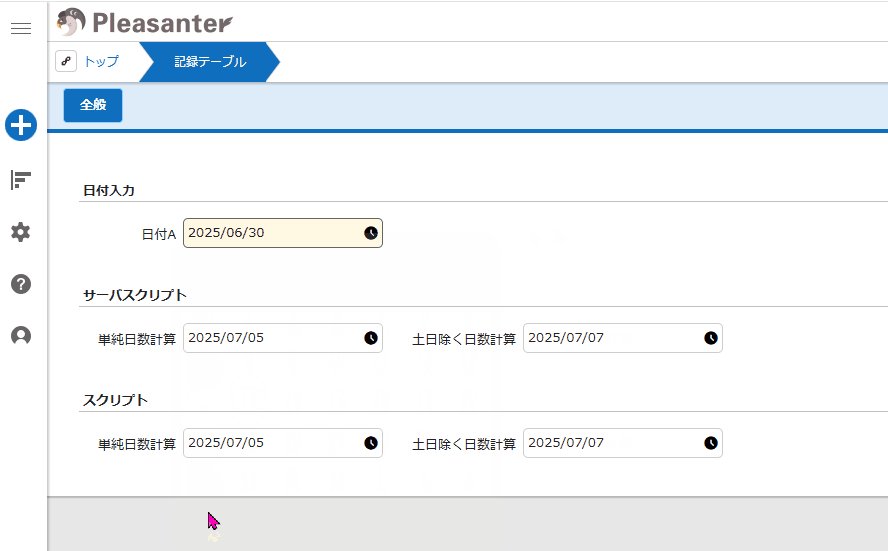
};5日後を計算する設定をした場合、日付Aに「2025/6/30」(月曜日)と入力すると、単純な日数計算では「2025/7/5」(土曜日)、土日を除いた日数計算では「2025/7/7」(月曜日)と結果が出力されます。
このように、土日を除いた日数計算では実運用に即した期日が自動算出されます。


まとめ
いかがでしたか?
今回は、「土日を除く営業日ベース」でX日後を計算する方法をご紹介しました。
この考え方を応用すれば、祝日や会社独自の休日を除外することも可能です。
こうした営業日計算は、日々の業務の自動化や人的ミスの削減に非常に効果的です。
今回の内容をぜひ、日程調整や対応期限の自動設定に活用してみてください。
「自社の業務に合わせた日付計算を取り入れてみたい」
そんな方にとって、今回のスクリプトが第一歩となれば幸いです!
弊社ではプリザンターをご使用中の方、これからご使用になられる方向けに以下サービスの提供も行っております。
・各種書籍
・帳票出力(Excel/PDF)支援パック
プリザンターの導入から開発・運用をあらゆる角度から全力サポートいたします。
ぜひお気軽にご相談ください!
☆☆☆
サービスの説明などをご希望の方は【 問い合わせフォーム 】よりお気軽にお問い合わせください。
☆☆☆

 MAIL
MAIL


土日を除く「営業日後」の日付を計算するには?
こんにちは、シーイーシーカスタマサービスの森山です。
以前の記事で「X日後の日付を自動で計算する方法」についてご紹介しました。
ただ実際の業務では単純にX日後ではなく、土日を除いた“営業日でのX日後”を求めたい場面が多くあります。
たとえば、「書類の提出期限」や「対応完了の目標日」など、カレンダー通りに進めると都合が悪いケースがあるのではないでしょうか。
そんなときに使える「営業日ベースのX日後」を計算する方法を、今回もプリザンターのサーバスクリプトとスクリプト(クライアント側)でそれぞれご紹介します。