開発者モードを使って、カスタマイズに必要な情報を取得
まずは、スタイルを設定するために必要なセレクタを探します。
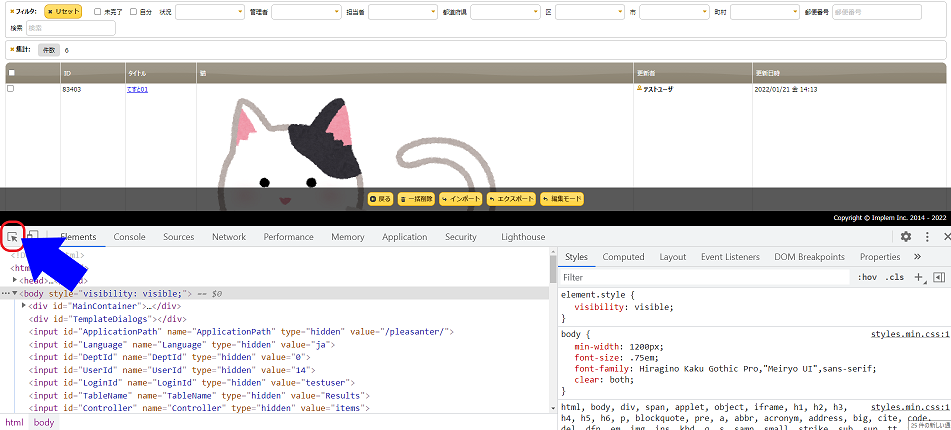
こちらの記事 で紹介した「開発者モード」を使用します。

赤枠内のアイコンをクリックし、セレクトモードにてスタイルを設定したい箇所にカーソルを移動します。
今回は、一覧画面の画像にカーソルを当てます。

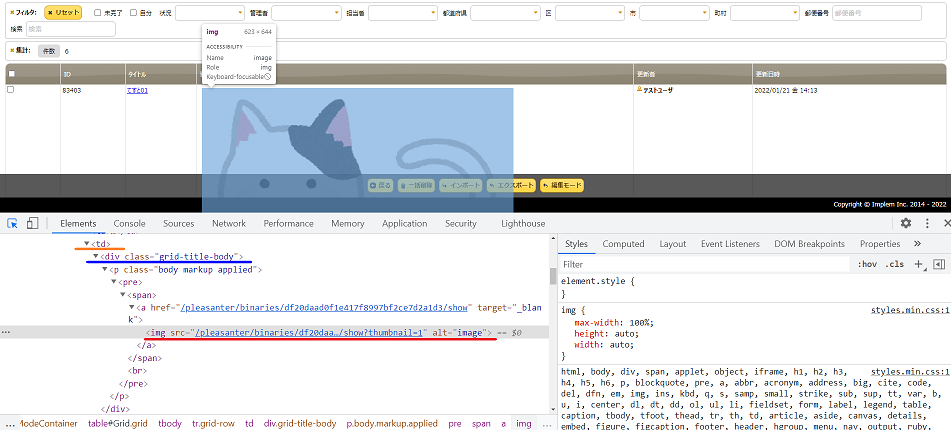
ソースコードを確認すると、「img(赤線)」は「td(橙線)」の中の「div(青線)」で囲まれたブロック範囲の中にあることが分かります。
なぜこのように、画像の場所を確認する必要があるのか。
それは、ただ「画像」と指定してしまうと、画面の中にある全ての画像にスタイルが適用されてしまうからです。
今回は、一覧画面の「猫」列に表示されている画像のみにスタイルを適用したいため、以下のように設定を行います。
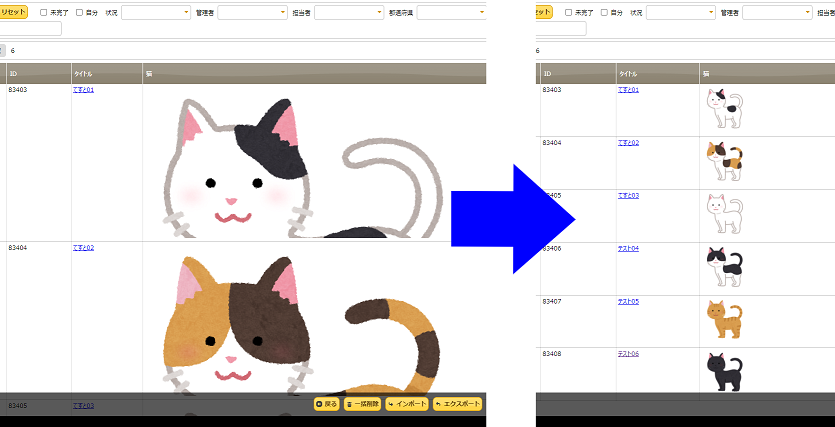
.grid-title-body img { max-width: 80px; }
登録画像の表示サイズが変更されました!(にゃー)
まとめ
いかがでしたか?
今回は開発者モードを活用した、一覧画面の画像のスタイル設定についてご紹介させていただきました。
開発者モードはスタイルの他、スクリプトを設定する際にも使用できます。
必要な情報を開発者モードで探して、ぜひ一度、カスタマイズにチャレンジしてみてください。
導入の支援や、スクリプト開発などでお困りの場合は、当社で支援もいたします。
こちらは無料ではなく、有料になりますのでご了承ください。
☆☆ブログ内容への質問や追加説明をご希望の方は【問い合わせフォーム】 こちら からお気軽にお問い合わせください☆☆

 MAIL
MAIL


表示画像のサイズを変更するには
こんにちは、シーイーシーカスタマサービスの森山です。
早速ですが、プリザンターではレコードに画像を登録することが出来ます。
登録した画像については、エディタ画面の「サムネイルサイズ」にて表示サイズを指定することが出来ます。
ただし、画像を登録した後にサムネイルサイズを設定・変更しても、既に登録されている画像には適用されません。レコードの更新を行っても適用されません。
設定したサムネイルサイズを登録してある画像に適用するには、画像を登録し直す必要があります。
ですが、多くの画像が登録されている場合、全ての画像を登録し直すのは困難(と言うか、正直やりたくない)です。そこで「スタイル」の出番です!
スタイルにて表示画像のサイズを設定すれば、画像を登録し直す必要はありません。