拡張HTMLと見出しを使用
※今回の設定は表示倍率の変更などには対応していませんので、予めご了承ください。
過去の記事 を参照し、項目の下に文字列を設定します。
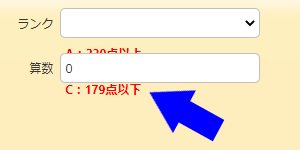
改行を行う際は <br> タグを使用します。(例.A:220点以上<br>B:180点以上<br>C:179点以下)
通常ですと画像の通り、文字列が下の項目と重なってしまいます。

これを解消するために使用するのが「見出し」です。
拡張HTMLを設定した項目の下に「見出し」を追加し、詳細設定にて見出しの「表示名」を削除します。
次に「スタイル」を開き、「見出し」の表示を設定します。
任意のタイトルを設定し、出力先は「新規作成」「編集」を選択します。
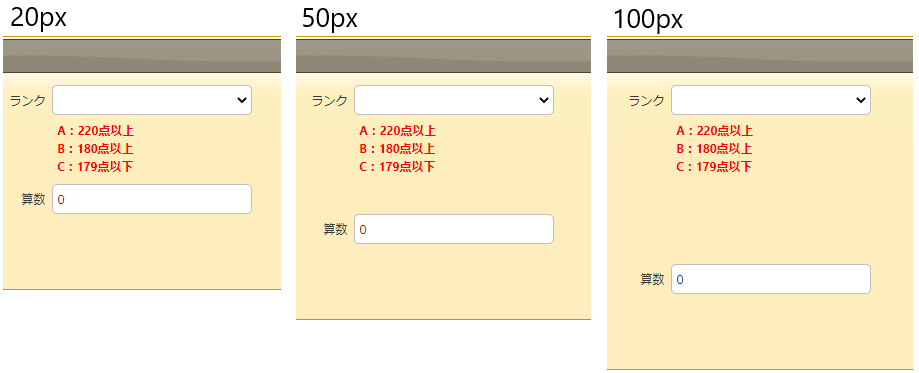
下記コードでは「border-bottom」で 線の種類 と 太さ、「opacity」で見出しの透明度を設定しています。
.field-section{
border-bottom:solid 20px;
opacity:0;
}下記画像は、線の太さを比較したものになります。


まとめ
いかがでしたか?
今回は見出しの本来の使い方とは異なる、便利な使い方をご紹介しました。
ご紹介した方法で選択肢に説明を付けることで、作成者とユーザが同じ認識を持って入力することができるでしょう!
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL



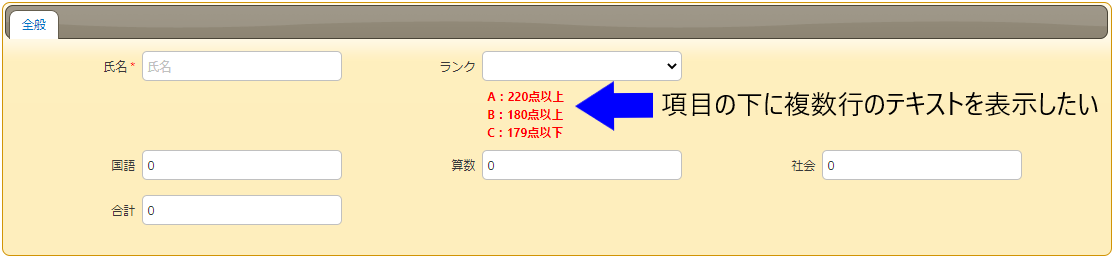
項目の下に複数行の説明文を表示したい
こんにちは、シーイーシーカスタマサービスの森山です。
過去に 拡張HTMLを使って特定の項目の下にリンクを表示する方法 をご紹介しました。
実際に入力画面を作っていくと、項目の下にリンクだけではなく「複数行の文字列を表示させたい」と思うことはありませんか?
そこで今回は、拡張HTMLを使って特定の項目の下に複数行の文字列を表示する方法をご紹介します。