サーバスクリプトでの設定
今回設定する内容は、ログインユーザの「組織ID」に応じて分類Aの選択肢を設定し、分類Aの値に応じて数値Aの入力枠の表示/非表示を切り替えます。
今回の説明では「記録テーブル」を使い、「分類A」「数値A」を有効化しておきます。
それぞれの項目の設定は以下の通りです。
■分類A:
・選択肢一覧:
1,社員
2,派遣
・読取専用:
チェックON
■数値A:
・設定変更無し
次に、サーバスクリプトの設定を行います。条件は「作成前」と「画面表示の前」を指定してください。
条件を「画面表示の前」のみとした場合、入力時には非表示となっていた項目が、レコード作成後に表示されてしまいますのでご注意ください。
try {
// 新規作成画面表示の前、および、作成前の場合
if (context.Action === "new" || context.Action === "create"){
// ログインユーザの組織IDが 1 の場合、分類Aに 1 を設定する
if(context.DeptId === 1) {
model.ClassA = '1';
// ログインユーザの組織が 1 以外の場合、分類Aに 2 を設定し 数値Aを非表示 にする
} else {
model.ClassA = '2';
columns.NumA.Hide = true;
}
// 新規作成画面表示の前、および、作成前以外の場合
} else {
// 分類Aが 2 の場合、数値Aを非表示にする
if(model.ClassA === '2'){
columns.NumA.Hide = true;
}
}
} catch(e) {
context.Log(e.stack);
}実際に操作すると以下のような表示になります。
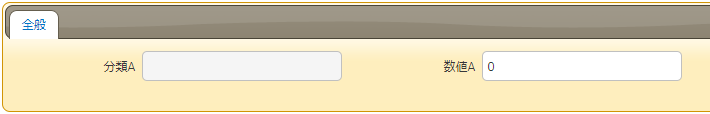
■サーバスクリプト設定前

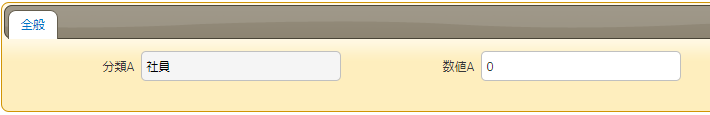
■ログインユーザの組織IDが 1 の場合

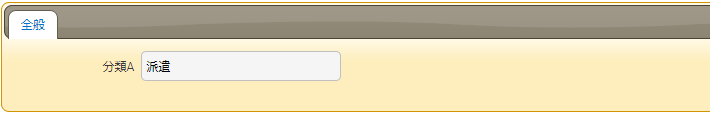
■ログインユーザの組織IDが 1以外 の場合

まとめ
いかがでしたか?
今回ご紹介したサーバスクリプトや、過去にご紹介したスクリプトを参考にしていただくと、プログラミングに詳しくない方でもご利用目的に応じた動きをカスタマイズしやすいと思います。
これからスクリプトの設定にチャレンジしてみようという方は、是非一度これらをお試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典だけでなく、運用ノウハウ集の販売もございます。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


ログインユーザの情報で入力枠の表示を切替える
こんにちは、シーイーシーカスタマサービスの森山です。
過去の記事で、「「その他」を選択したときだけ入力できる枠の作り方」についてご紹介してきました。
・【プリザンター】 第127回)「その他」を選択したときだけ入力できる枠の作り方
・【プリザンター】 第129回)「その他」を選択したときだけ入力できる枠の作り方2
今回はこれらをアレンジして、ログインユーザの情報によって選択肢を自動設定し、設定した値に応じて入力できる枠の表示/非表示の切替を行います。
以前の記事では スクリプト にて設定していましたが、今回は サーバスクリプト を使って設定します。