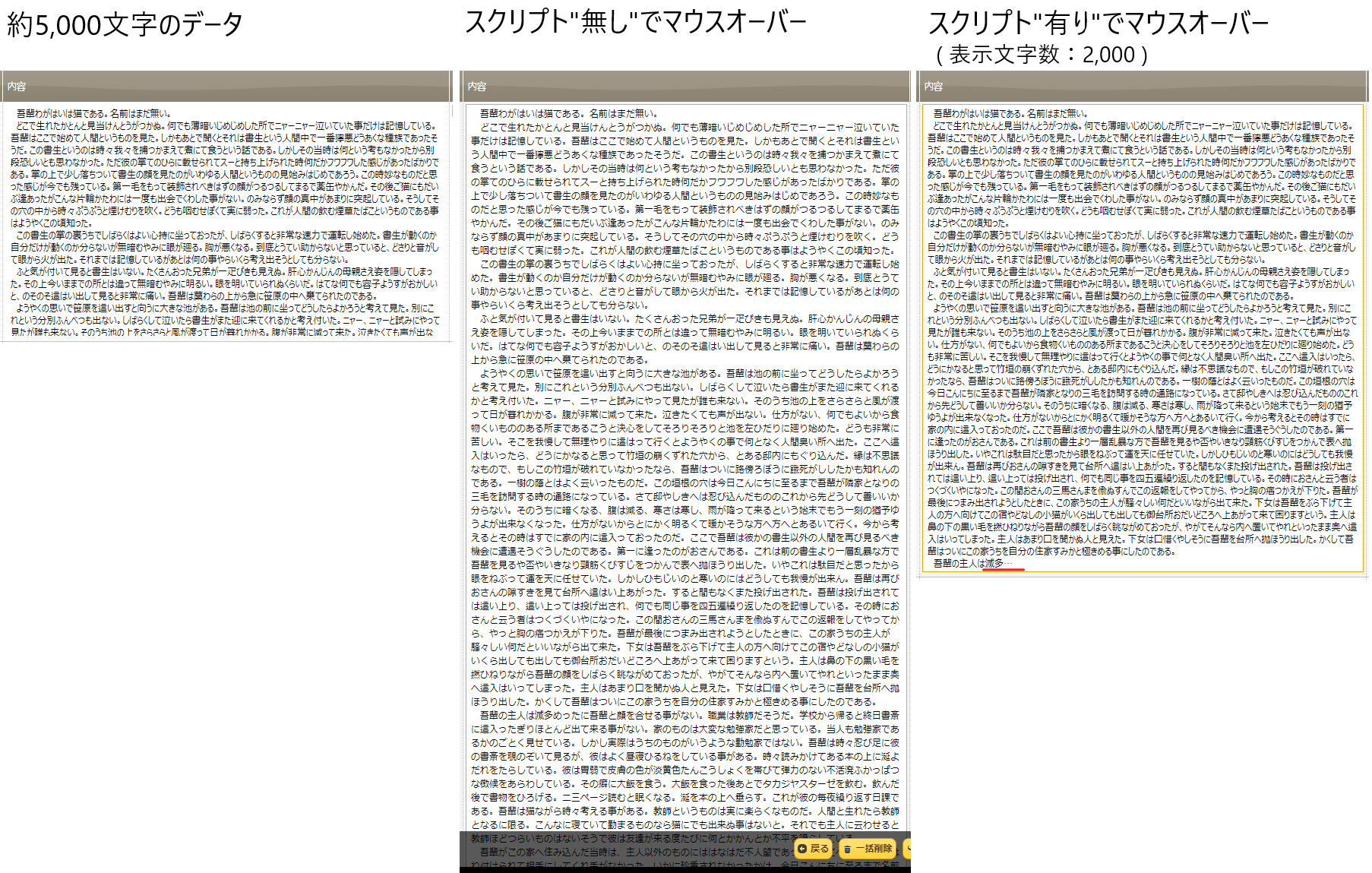
表示したい文字数にあわせて設定
今回は、一覧画面に表示した「内容(body)」に対する設定を例にご紹介します。
下記コードを「スクリプト」に記載し、出力先は「一覧」を設定します。
$p.events.after_set_GridRows = displaycharacters();
$p.events.after_grid_load = displaycharacters();
function displaycharacters() {
// テキスト省略を設定したい要素
var text = document.getElementsByClassName('grid-title-body');
// 表示したい文字数
var count = 11;
// 省略表現に使う文字
var mark = '…';
for (var i = 0; i < text.length; i++) {
if (text[i].textContent.length > count) {
var str = text[i].textContent; // 文字数を取得
str = str.substr(0, (count - 1)); // 1文字削る
text[i].innerText = str + mark; // 文末に省略表現文字を足す
}
}
}
$p.events.after_set_GridRows = function (args) {
displaycharacters();
}ちなみに、表示したい文字数が多い場合には通常と同じように一定の行の高さで隠れ、マウスカーソルをスクリプトを設定したデータにあてることで隠れている部分が表示されます。


まとめ
いかがでしたか?
一覧画面に表示する項目数、データ件数、また、データに登録されている文字数が多い場合など、「すべて」ではなく「あえて一部」の表示にすることで、全体的にスッキリして見えることもあります。
ぜひ一度お試しください。
弊社ではスタイル・スクリプトサンプル集、プリザンター逆引き辞典のほかにも、運用ノウハウ集の販売もございます。また、導入の支援や、スクリプト開発なども支援いたします。
ご相談の内容によっては有料となる場合がございますが、まずは気軽にご相談ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問合せください。
☆☆☆

 MAIL
MAIL



一覧画面で改行させたくない、そんな時の対応方法
こんにちは、シーイーシーカスタマサービスの森山です。
年間サポートの対応を行っていますと、よくこのようなお問い合わせを頂きます。
「一覧画面で、改行させないようにするにはどうしたらいいですか?」
過去(1|2|3)にも紹介しておりますが、改行させないように「スタイル」を設定して全文を表示させることができます。
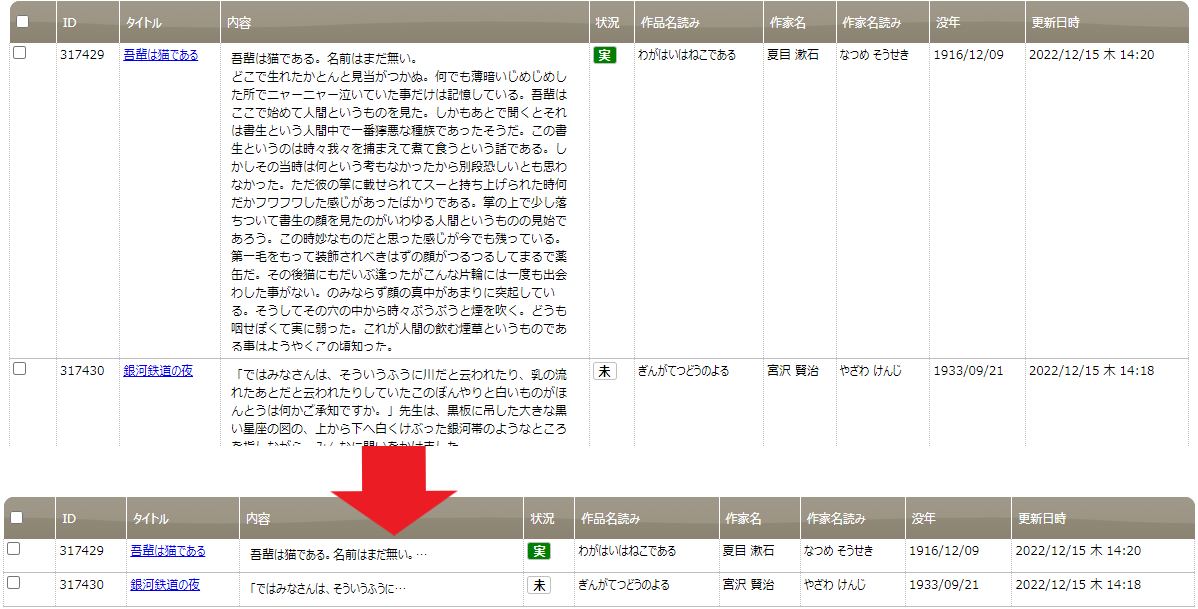
ただ、考え方を変えると「指定文字数表示したら後の表示は省略する」ことも、改行をさせないようにする方法の1つと言えます。
そこで今回は、「スクリプト」を使って指定文字数以降の表示を省略する方法をご紹介します。